No - code
No - code
Elevate your site for impact with Framer
For those unfamiliar with SEO, it can often seem like a buzzword or even wizardry. However, by implementing fundamental yet powerful strategies, you can elevate your content efforts and enhance your online presence, ultimately driving toward your business goals. The process is not overly complex; it merely requires consistent and strategic effort.
For those unfamiliar with SEO, it can often seem like a buzzword or even wizardry. However, by implementing fundamental yet powerful strategies, you can elevate your content efforts and enhance your online presence, ultimately driving toward your business goals. The process is not overly complex; it merely requires consistent and strategic effort.
For those unfamiliar with SEO, it can often seem like a buzzword or even wizardry. However, by implementing fundamental yet powerful strategies, you can elevate your content efforts and enhance your online presence, ultimately driving toward your business goals. The process is not overly complex; it merely requires consistent and strategic effort.
Jorge González
Jorge González
16 feb 2024
16 feb 2024



Introducing Framer
Framer stands out as a dynamic website builder recognized for its creation of top-notch landing pages and web designs. With a user-friendly interface, Framer simplifies the process of crafting intricate layouts while keeping SEO optimization in mind. It caters to both beginners exploring website building and seasoned professionals developing detailed e-commerce platforms.
Situated in Amsterdam, Netherlands, Framer has garnered attention for its innovative approach to design and prototyping. It is often highly praised by notable figures in the design community.
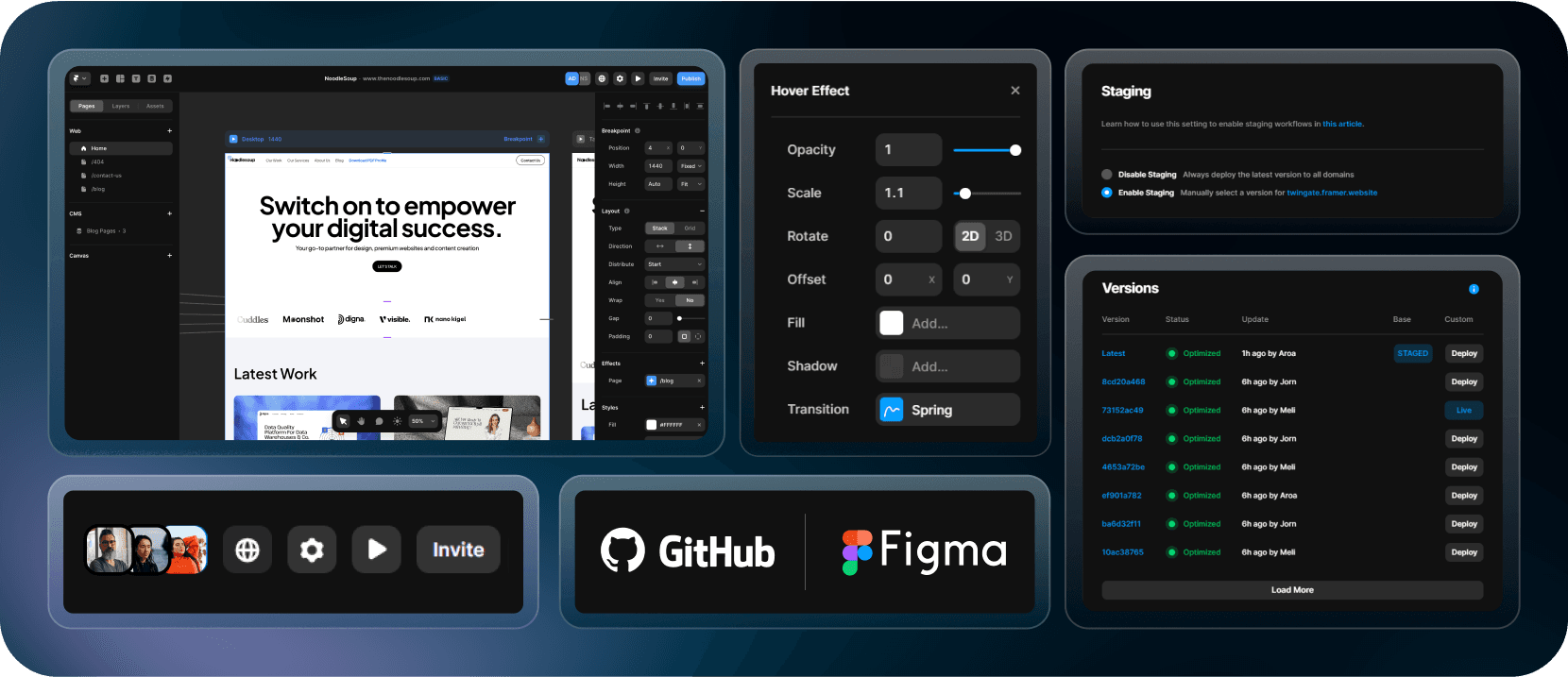
It allows you to
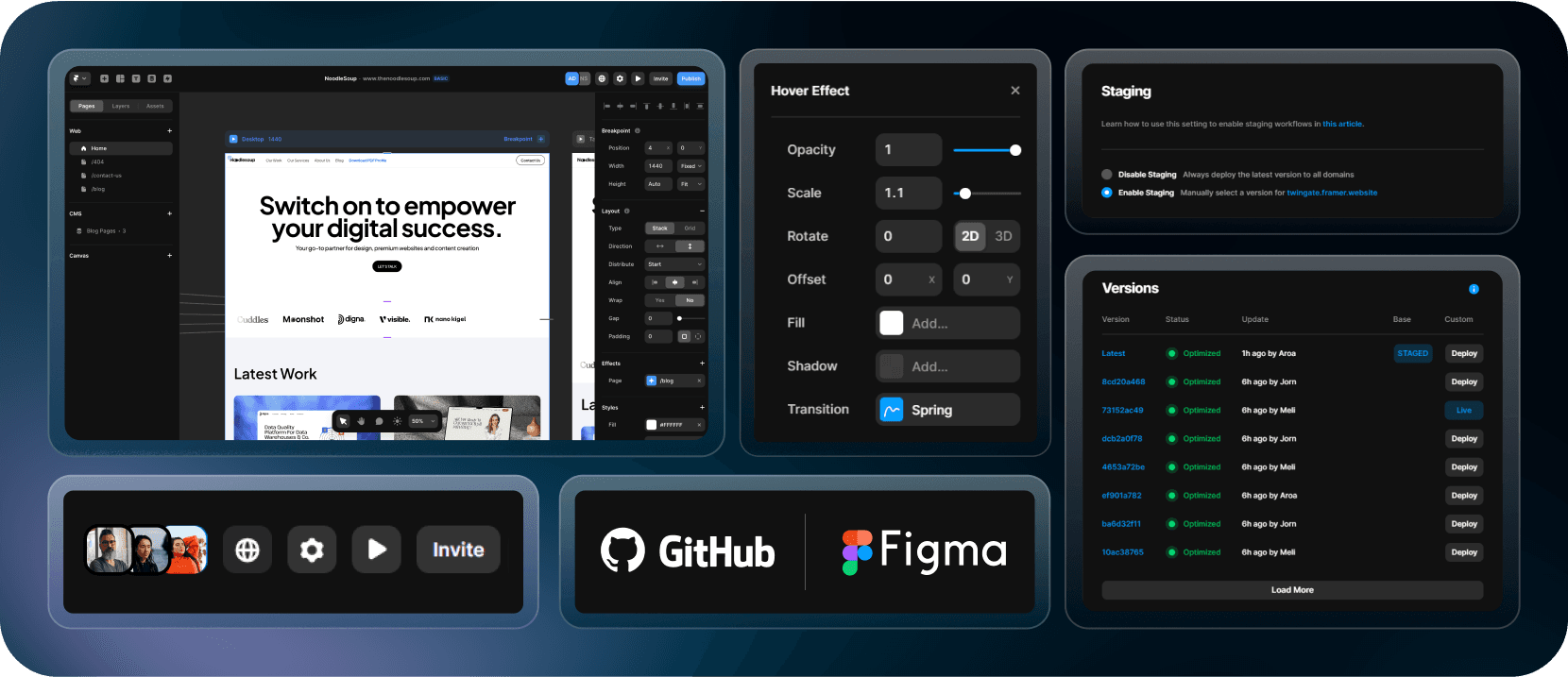
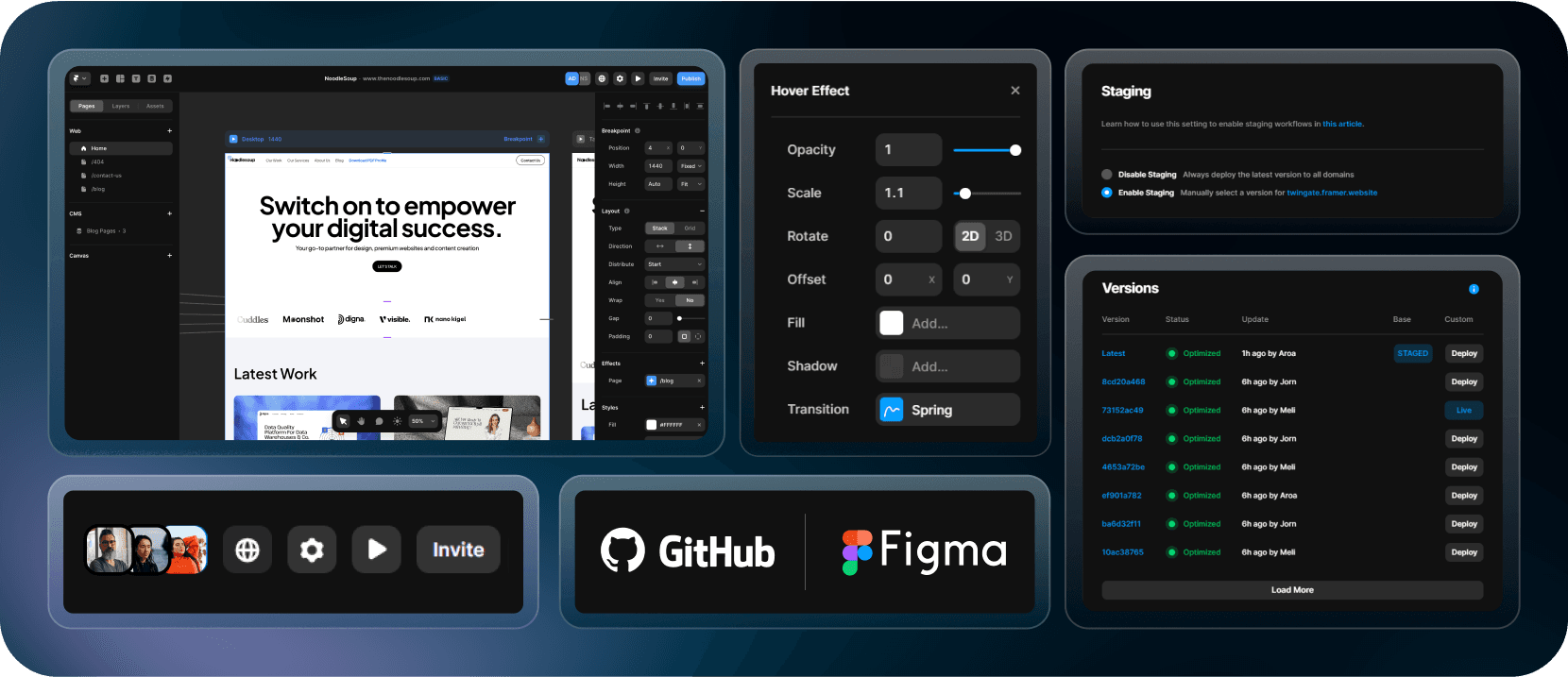
→ Design high-fidelity prototypes and interfaces: It offers a visual design tool similar to Figma or Sketch, where you can drag and drop elements, create complex layouts, and apply styles.
→ Add interactivity and animation: Bring your designs to life with interactive prototypes that respond to user actions like clicks, hovers, and scrolls. You can also create complex animations using Framer Motion, a powerful animation library built on React.
→ Publish directly to the web: No need for handoff to developers — Framer lets you publish your designs directly to the web, creating production-ready sites without writing a single line of code.
→ Collaborate with your team: Work together on designs in real time, share feedback, and iterate quickly. Framer also integrates with popular developer tools like GitHub and Figma.

Here are some of the main attributes of Framer
→ Flexibility: Use Framer for anything from simple landing pages to complex web applications.
→ Code-free prototyping: Design interactive prototypes and functional websites without writing code.
→ Animation library: Create beautiful and performant animations with Framer Motion.
→ Cross-platform: Works on Windows, macOS, and Linux.
→ Collaboration: Work on designs with your team in real-time.
→ Large community: Access a growing community of designers and developers for support and inspiration.
Discover the top 11 most common reasons to migrate to Framer:
Presently, Framer, it's gaining significant traction for several reasons, including:
An optimized No-code tool: Craft top-notch web pages or landing pages quickly, boasting super high performance.
Active community ready to address any queries: These web design experts can clarify any uncertainties, aiding continual learning and robust development of web or landing pages. They also run a YouTube channel with step-by-step tutorials on using Framer.

The prime choice for web designers familiar with Figma: Its user interface resembles Figma's, easing the transition for designers already used to this tool. Moreover, you can import responsive sites designed and optimized in Figma to Framer. Simply install the Figma to HTML with the Framer plugin. Framer will import your Figma design, encompassing all components, animations, and prototypes. This means you can start working on your website right away without redesigning everything from scratch.
Developing fast and SEO-friendly websites: Framer utilizes the React programming language. This open-source framework crafts swift and efficient web pages. What is crucial for SEO search engines looking for quickly loading sites. Additionally, it offers an analytics suite enabling you to track user behavior on your website.
SEO optimization with metadata and semantics: You can input metadata for each of your website's pages. Metadata provides additional information about your site that search engines can use to index and classify it. This information includes page titles, descriptions, and keywords. Another feature aiding SEO improvement is semantics - relevant terms and phrases in your website's content. Framer assists in enhancing your site's semantics by optimizing headings, and HTML tags used to structure your site's content.
Creating accessible websites: The alt text describes an image, allowing visually impaired individuals to comprehend its content. Framer efficiently enables you to add alt text to your website's images.
Automated sitemap generation: The automatic sitemap generation aids search engines in faster indexing and a better understanding of your site's structure. Consequently, pages created in Framer often achieve high SEO scores on Google, ranging between 90% and 98%.
Integration with other applications: Framer integrates with companies like Loops and Mailchimp to help you attract users and convert them into leads. You can also integrate it with Zappier for task automation or with Google Analytics and Google Search Console to gain insights into your website's performance. Additionally, if you need to understand how users employ your site and enhance their experience, you can link it with Hotjar.
Efficient content creation with its powerful CMS: It provides a robust Content Management System (CMS) to create content for your website. With Framer's CMS, you can create: Blog posts, Job listings, Projects, Classifieds, etc. Overall, a recurring list format manages content.
Generates responsive designs: Framer employs stacking techniques to create designs that adapt to the browser window's size. As the browser window expands or shrinks, the stacks rearrange to keep the content visible and accessible.
Automatic dark mode: You have the option to schedule an automatic dark mode for your website. This means the page will automatically adjust to dark mode if the user has it enabled on their device.
This is how we do it
At Noodlesoup, the initial step before designing a website in Framer is to create a roadmap, defining the goals and tasks required for its creation. In the roadmap, we often focus on understanding the client's needs, asking questions like: What goals does the client aim to achieve with the website? What kind of content does the website need? For which devices will the site be designed?
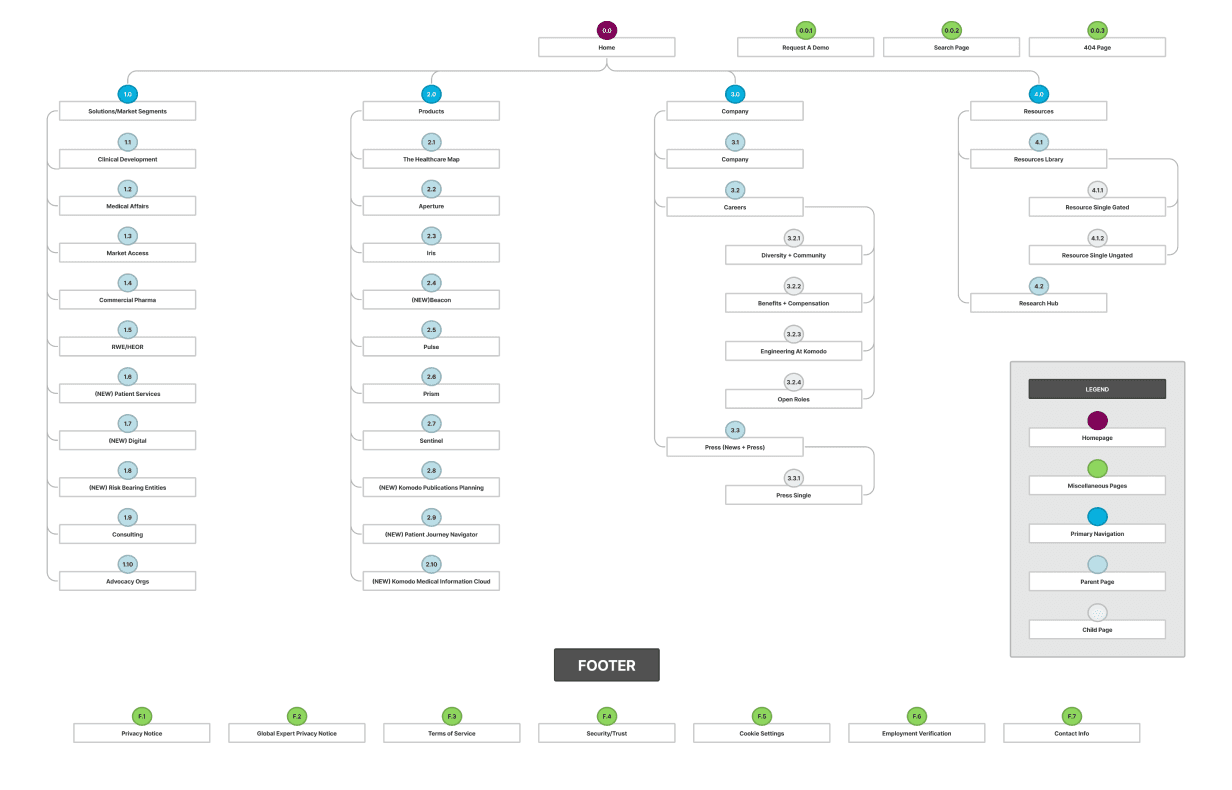
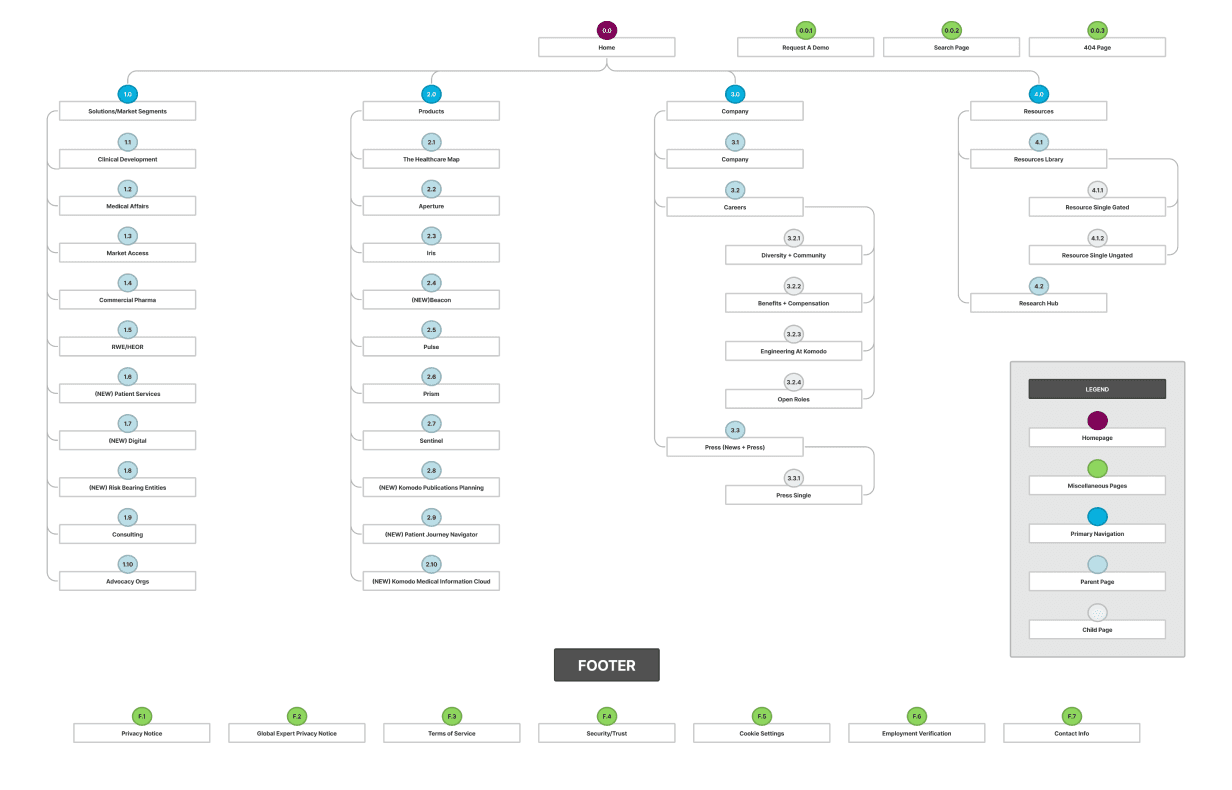
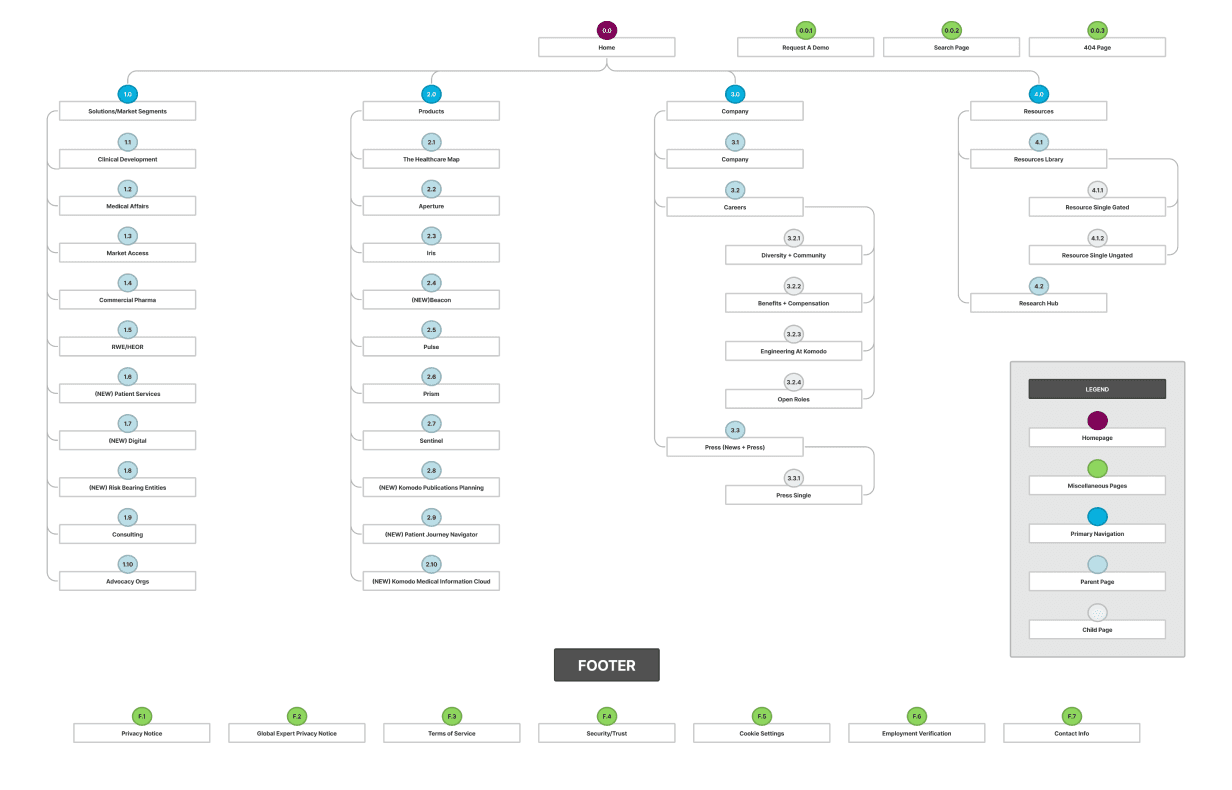
Once the client's needs are clear, we begin developing the sitemap. The sitemap is a diagram displaying the website's structure, indicating the pages to be included and how they relate to each other.

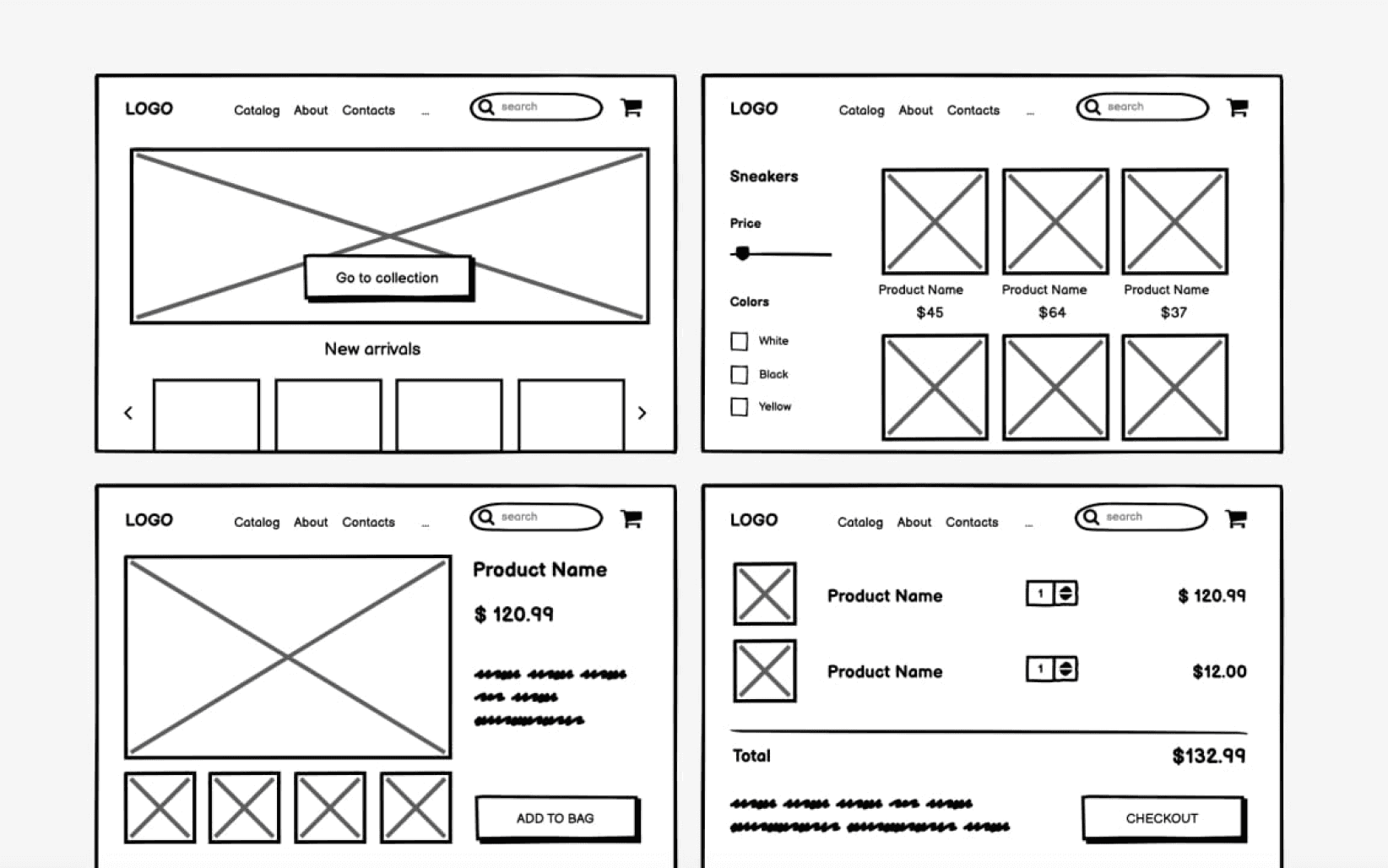
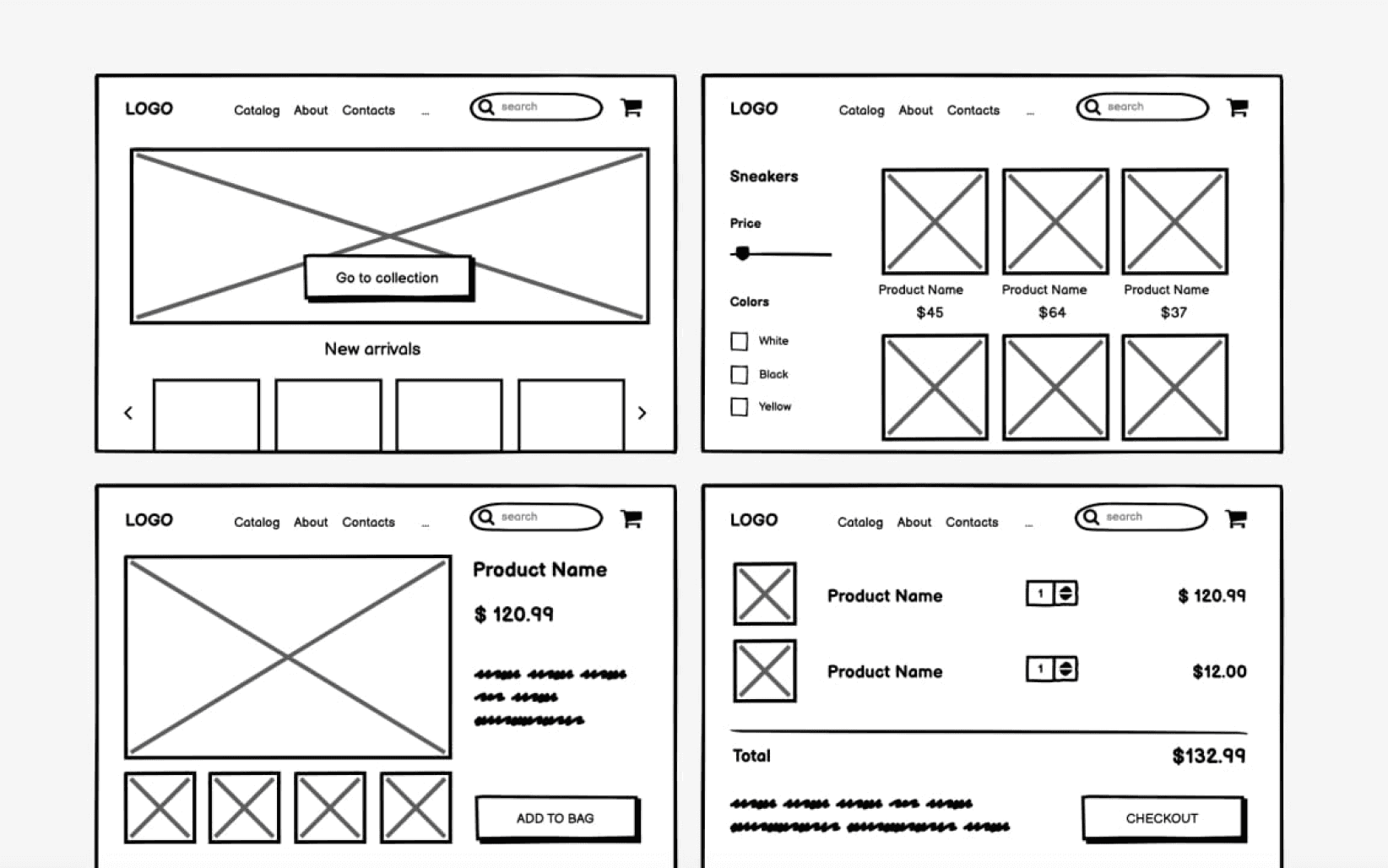
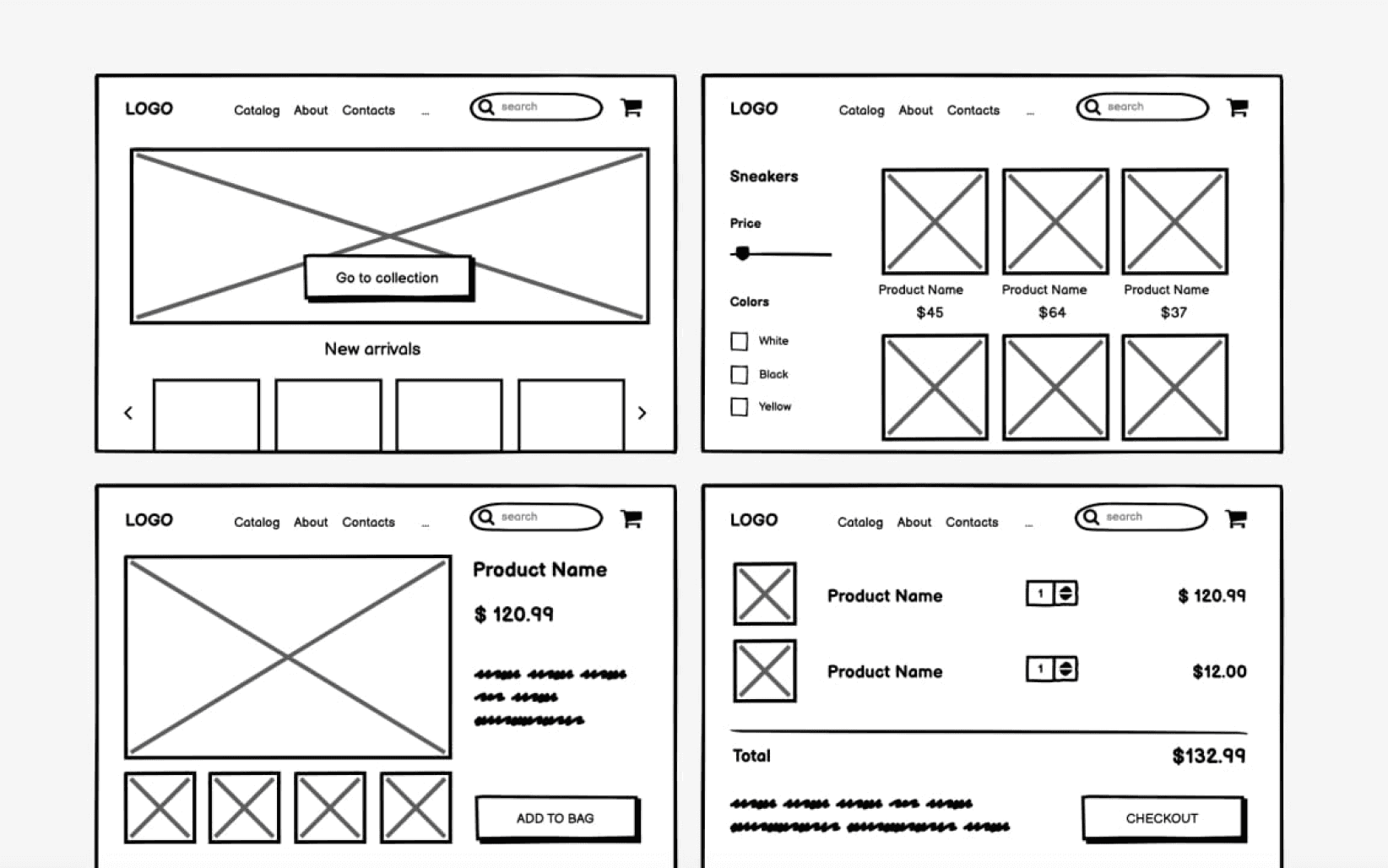
The next step is creating wireframes. These are sketches of the website's pages, aiding in visualizing their design and identifying potential issues. Once wireframes are approved, mockups can be created. Mockups are prototypes of the website's pages, used to test site functionality and gather user feedback.

Following mockup approval, our development team crafts styles, color palettes, and typographic styles. They then proceed to design for desktop, tablet, and mobile. Upon completing website development, quality tests ensure proper functionality. Additionally, images, titles, and website content are optimized to enhance SEO.
Differentiating factors
Framer is a tool dedicated to crafting premium marketing pages: It is designed to enable users to create visually appealing and user-friendly websites without the need for coding.
Framer falls between Softr and Webflow in terms of complexity: It is easier to use than Webflow but requires more web design knowledge than Softr.
Framer boasts an active community: In addition to what was mentioned in the previous point, this community of experts also shares both paid and free templates that can assist users in swiftly and easily creating websites.
Forget limitations. Our hybrid team of no-code tackles projects of all scales, crafting websites that empower your brand, product, or service to thrive. Experience the Framer revolution for your business – let's unlock your digital potential together!
Introducing Framer
Framer stands out as a dynamic website builder recognized for its creation of top-notch landing pages and web designs. With a user-friendly interface, Framer simplifies the process of crafting intricate layouts while keeping SEO optimization in mind. It caters to both beginners exploring website building and seasoned professionals developing detailed e-commerce platforms.
Situated in Amsterdam, Netherlands, Framer has garnered attention for its innovative approach to design and prototyping. It is often highly praised by notable figures in the design community.
It allows you to
→ Design high-fidelity prototypes and interfaces: It offers a visual design tool similar to Figma or Sketch, where you can drag and drop elements, create complex layouts, and apply styles.
→ Add interactivity and animation: Bring your designs to life with interactive prototypes that respond to user actions like clicks, hovers, and scrolls. You can also create complex animations using Framer Motion, a powerful animation library built on React.
→ Publish directly to the web: No need for handoff to developers — Framer lets you publish your designs directly to the web, creating production-ready sites without writing a single line of code.
→ Collaborate with your team: Work together on designs in real time, share feedback, and iterate quickly. Framer also integrates with popular developer tools like GitHub and Figma.

Here are some of the main attributes of Framer
→ Flexibility: Use Framer for anything from simple landing pages to complex web applications.
→ Code-free prototyping: Design interactive prototypes and functional websites without writing code.
→ Animation library: Create beautiful and performant animations with Framer Motion.
→ Cross-platform: Works on Windows, macOS, and Linux.
→ Collaboration: Work on designs with your team in real-time.
→ Large community: Access a growing community of designers and developers for support and inspiration.
Discover the top 11 most common reasons to migrate to Framer:
Presently, Framer, it's gaining significant traction for several reasons, including:
An optimized No-code tool: Craft top-notch web pages or landing pages quickly, boasting super high performance.
Active community ready to address any queries: These web design experts can clarify any uncertainties, aiding continual learning and robust development of web or landing pages. They also run a YouTube channel with step-by-step tutorials on using Framer.

The prime choice for web designers familiar with Figma: Its user interface resembles Figma's, easing the transition for designers already used to this tool. Moreover, you can import responsive sites designed and optimized in Figma to Framer. Simply install the Figma to HTML with the Framer plugin. Framer will import your Figma design, encompassing all components, animations, and prototypes. This means you can start working on your website right away without redesigning everything from scratch.
Developing fast and SEO-friendly websites: Framer utilizes the React programming language. This open-source framework crafts swift and efficient web pages. What is crucial for SEO search engines looking for quickly loading sites. Additionally, it offers an analytics suite enabling you to track user behavior on your website.
SEO optimization with metadata and semantics: You can input metadata for each of your website's pages. Metadata provides additional information about your site that search engines can use to index and classify it. This information includes page titles, descriptions, and keywords. Another feature aiding SEO improvement is semantics - relevant terms and phrases in your website's content. Framer assists in enhancing your site's semantics by optimizing headings, and HTML tags used to structure your site's content.
Creating accessible websites: The alt text describes an image, allowing visually impaired individuals to comprehend its content. Framer efficiently enables you to add alt text to your website's images.
Automated sitemap generation: The automatic sitemap generation aids search engines in faster indexing and a better understanding of your site's structure. Consequently, pages created in Framer often achieve high SEO scores on Google, ranging between 90% and 98%.
Integration with other applications: Framer integrates with companies like Loops and Mailchimp to help you attract users and convert them into leads. You can also integrate it with Zappier for task automation or with Google Analytics and Google Search Console to gain insights into your website's performance. Additionally, if you need to understand how users employ your site and enhance their experience, you can link it with Hotjar.
Efficient content creation with its powerful CMS: It provides a robust Content Management System (CMS) to create content for your website. With Framer's CMS, you can create: Blog posts, Job listings, Projects, Classifieds, etc. Overall, a recurring list format manages content.
Generates responsive designs: Framer employs stacking techniques to create designs that adapt to the browser window's size. As the browser window expands or shrinks, the stacks rearrange to keep the content visible and accessible.
Automatic dark mode: You have the option to schedule an automatic dark mode for your website. This means the page will automatically adjust to dark mode if the user has it enabled on their device.
This is how we do it
At Noodlesoup, the initial step before designing a website in Framer is to create a roadmap, defining the goals and tasks required for its creation. In the roadmap, we often focus on understanding the client's needs, asking questions like: What goals does the client aim to achieve with the website? What kind of content does the website need? For which devices will the site be designed?
Once the client's needs are clear, we begin developing the sitemap. The sitemap is a diagram displaying the website's structure, indicating the pages to be included and how they relate to each other.

The next step is creating wireframes. These are sketches of the website's pages, aiding in visualizing their design and identifying potential issues. Once wireframes are approved, mockups can be created. Mockups are prototypes of the website's pages, used to test site functionality and gather user feedback.

Following mockup approval, our development team crafts styles, color palettes, and typographic styles. They then proceed to design for desktop, tablet, and mobile. Upon completing website development, quality tests ensure proper functionality. Additionally, images, titles, and website content are optimized to enhance SEO.
Differentiating factors
Framer is a tool dedicated to crafting premium marketing pages: It is designed to enable users to create visually appealing and user-friendly websites without the need for coding.
Framer falls between Softr and Webflow in terms of complexity: It is easier to use than Webflow but requires more web design knowledge than Softr.
Framer boasts an active community: In addition to what was mentioned in the previous point, this community of experts also shares both paid and free templates that can assist users in swiftly and easily creating websites.
Forget limitations. Our hybrid team of no-code tackles projects of all scales, crafting websites that empower your brand, product, or service to thrive. Experience the Framer revolution for your business – let's unlock your digital potential together!
Introducing Framer
Framer stands out as a dynamic website builder recognized for its creation of top-notch landing pages and web designs. With a user-friendly interface, Framer simplifies the process of crafting intricate layouts while keeping SEO optimization in mind. It caters to both beginners exploring website building and seasoned professionals developing detailed e-commerce platforms.
Situated in Amsterdam, Netherlands, Framer has garnered attention for its innovative approach to design and prototyping. It is often highly praised by notable figures in the design community.
It allows you to
→ Design high-fidelity prototypes and interfaces: It offers a visual design tool similar to Figma or Sketch, where you can drag and drop elements, create complex layouts, and apply styles.
→ Add interactivity and animation: Bring your designs to life with interactive prototypes that respond to user actions like clicks, hovers, and scrolls. You can also create complex animations using Framer Motion, a powerful animation library built on React.
→ Publish directly to the web: No need for handoff to developers — Framer lets you publish your designs directly to the web, creating production-ready sites without writing a single line of code.
→ Collaborate with your team: Work together on designs in real time, share feedback, and iterate quickly. Framer also integrates with popular developer tools like GitHub and Figma.

Here are some of the main attributes of Framer
→ Flexibility: Use Framer for anything from simple landing pages to complex web applications.
→ Code-free prototyping: Design interactive prototypes and functional websites without writing code.
→ Animation library: Create beautiful and performant animations with Framer Motion.
→ Cross-platform: Works on Windows, macOS, and Linux.
→ Collaboration: Work on designs with your team in real-time.
→ Large community: Access a growing community of designers and developers for support and inspiration.
Discover the top 11 most common reasons to migrate to Framer:
Presently, Framer, it's gaining significant traction for several reasons, including:
An optimized No-code tool: Craft top-notch web pages or landing pages quickly, boasting super high performance.
Active community ready to address any queries: These web design experts can clarify any uncertainties, aiding continual learning and robust development of web or landing pages. They also run a YouTube channel with step-by-step tutorials on using Framer.

The prime choice for web designers familiar with Figma: Its user interface resembles Figma's, easing the transition for designers already used to this tool. Moreover, you can import responsive sites designed and optimized in Figma to Framer. Simply install the Figma to HTML with the Framer plugin. Framer will import your Figma design, encompassing all components, animations, and prototypes. This means you can start working on your website right away without redesigning everything from scratch.
Developing fast and SEO-friendly websites: Framer utilizes the React programming language. This open-source framework crafts swift and efficient web pages. What is crucial for SEO search engines looking for quickly loading sites. Additionally, it offers an analytics suite enabling you to track user behavior on your website.
SEO optimization with metadata and semantics: You can input metadata for each of your website's pages. Metadata provides additional information about your site that search engines can use to index and classify it. This information includes page titles, descriptions, and keywords. Another feature aiding SEO improvement is semantics - relevant terms and phrases in your website's content. Framer assists in enhancing your site's semantics by optimizing headings, and HTML tags used to structure your site's content.
Creating accessible websites: The alt text describes an image, allowing visually impaired individuals to comprehend its content. Framer efficiently enables you to add alt text to your website's images.
Automated sitemap generation: The automatic sitemap generation aids search engines in faster indexing and a better understanding of your site's structure. Consequently, pages created in Framer often achieve high SEO scores on Google, ranging between 90% and 98%.
Integration with other applications: Framer integrates with companies like Loops and Mailchimp to help you attract users and convert them into leads. You can also integrate it with Zappier for task automation or with Google Analytics and Google Search Console to gain insights into your website's performance. Additionally, if you need to understand how users employ your site and enhance their experience, you can link it with Hotjar.
Efficient content creation with its powerful CMS: It provides a robust Content Management System (CMS) to create content for your website. With Framer's CMS, you can create: Blog posts, Job listings, Projects, Classifieds, etc. Overall, a recurring list format manages content.
Generates responsive designs: Framer employs stacking techniques to create designs that adapt to the browser window's size. As the browser window expands or shrinks, the stacks rearrange to keep the content visible and accessible.
Automatic dark mode: You have the option to schedule an automatic dark mode for your website. This means the page will automatically adjust to dark mode if the user has it enabled on their device.
This is how we do it
At Noodlesoup, the initial step before designing a website in Framer is to create a roadmap, defining the goals and tasks required for its creation. In the roadmap, we often focus on understanding the client's needs, asking questions like: What goals does the client aim to achieve with the website? What kind of content does the website need? For which devices will the site be designed?
Once the client's needs are clear, we begin developing the sitemap. The sitemap is a diagram displaying the website's structure, indicating the pages to be included and how they relate to each other.

The next step is creating wireframes. These are sketches of the website's pages, aiding in visualizing their design and identifying potential issues. Once wireframes are approved, mockups can be created. Mockups are prototypes of the website's pages, used to test site functionality and gather user feedback.

Following mockup approval, our development team crafts styles, color palettes, and typographic styles. They then proceed to design for desktop, tablet, and mobile. Upon completing website development, quality tests ensure proper functionality. Additionally, images, titles, and website content are optimized to enhance SEO.
Differentiating factors
Framer is a tool dedicated to crafting premium marketing pages: It is designed to enable users to create visually appealing and user-friendly websites without the need for coding.
Framer falls between Softr and Webflow in terms of complexity: It is easier to use than Webflow but requires more web design knowledge than Softr.
Framer boasts an active community: In addition to what was mentioned in the previous point, this community of experts also shares both paid and free templates that can assist users in swiftly and easily creating websites.
Forget limitations. Our hybrid team of no-code tackles projects of all scales, crafting websites that empower your brand, product, or service to thrive. Experience the Framer revolution for your business – let's unlock your digital potential together!
Acerca de nosotros
Acerca de nosotros
Acerca de nosotros
El estudio fue fundado en 2022 por Alejandro Duarte, diseñador multidisciplinario con más de 10 años de experiencia en la creación de productos digitales premiados y en colaborar con marcas de la Fortune 500. Junto a Sasha Briceño, directora creativa híbrida con formación en comunicación social que combina su pasión por las imágenes, el pensamiento estratégico y el storytelling, para crear universos de marca verbales y visuales consistentes. En Noodlesoup, somos un equipo apasionado por el buen diseño y comprometido con proyectos que tienen un propósito significativo. La colaboración, entre el equipo y con nuestros clientes, está en el corazón de todo lo que hacemos: es el umami* que nos caracteriza.
*Japonés: Conocido como el quinto sabor, es uno de los gustos básicos junto con el dulce, el ácido, el amargo y el salado. También significa sabroso.

