Sitemaps
Sitemaps
Optimizing user journeys: The role of sitemaps in website design
Are you struggling to create a user-friendly website? Ever find yourself adding pages and sections only to realize you've confused and overwhelmed your visitors? One effective way to tackle this is by creating a sitemap, which can help you organize content and make navigation easier for users.
In this article, you'll learn about sitemaps, when to use them, tools you can use to generate them, and the benefits they bring to your website.
Are you struggling to create a user-friendly website? Ever find yourself adding pages and sections only to realize you've confused and overwhelmed your visitors? One effective way to tackle this is by creating a sitemap, which can help you organize content and make navigation easier for users.
In this article, you'll learn about sitemaps, when to use them, tools you can use to generate them, and the benefits they bring to your website.
Are you struggling to create a user-friendly website? Ever find yourself adding pages and sections only to realize you've confused and overwhelmed your visitors? One effective way to tackle this is by creating a sitemap, which can help you organize content and make navigation easier for users.
In this article, you'll learn about sitemaps, when to use them, tools you can use to generate them, and the benefits they bring to your website.
Jorge González / Sasha Briceño
Jorge González / Sasha Briceño
7 mar 2024
7 mar 2024



What is a sitemap?
According to Google, sitemaps are files that contain information about the pages, videos, and other files on your website, as well as the relationships between them. Search engines use these files to track websites more efficiently. Additionally, sitemaps indicate which files on a site are important to you and also include relevant data about them to help boost SEO.
In traditional development, this process was typically done manually, but with the advent of No-code tools like Framer and Softr, you can now automate the same process.
Types of sitemaps:

According to SEMrush, there are two types of sitemaps:
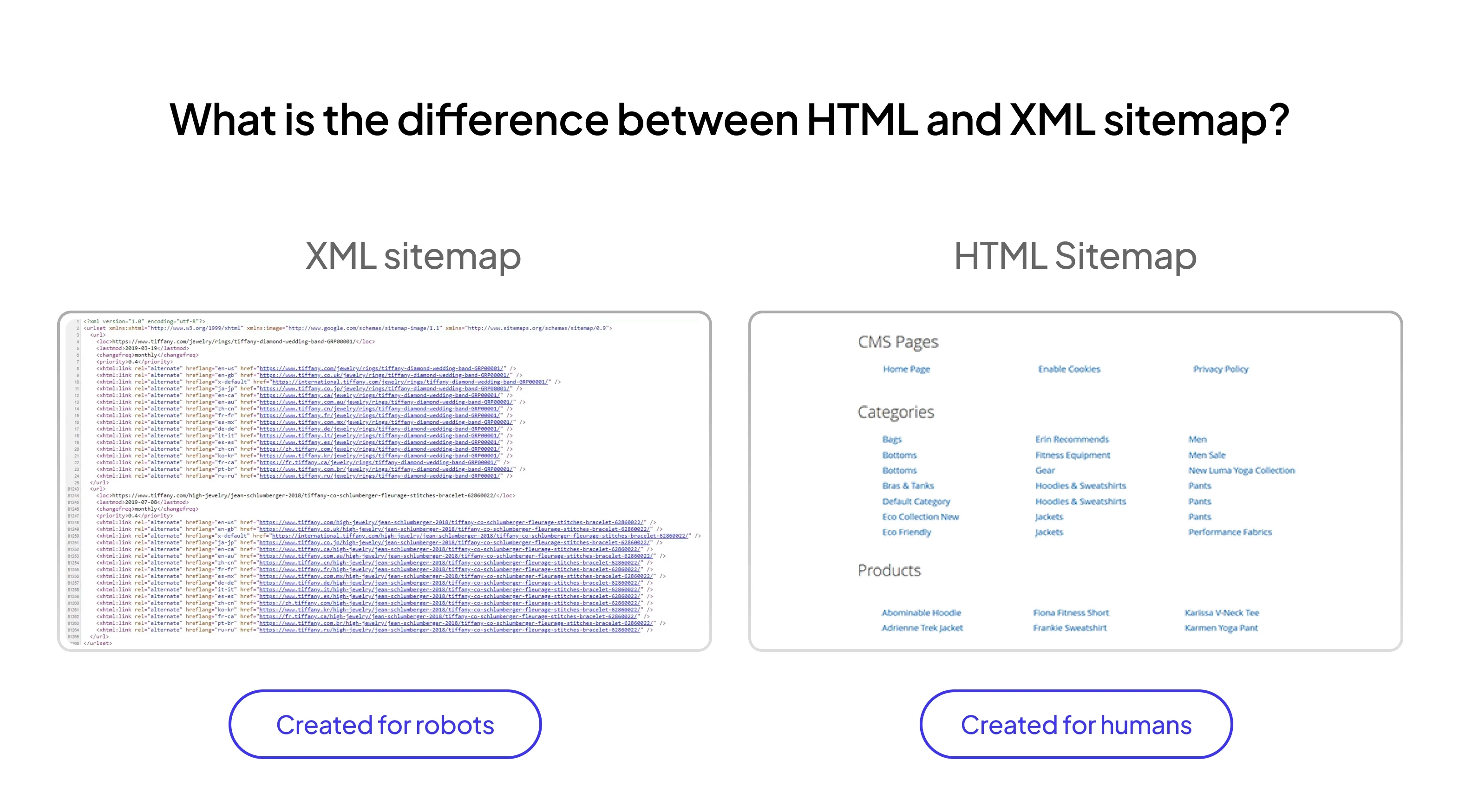
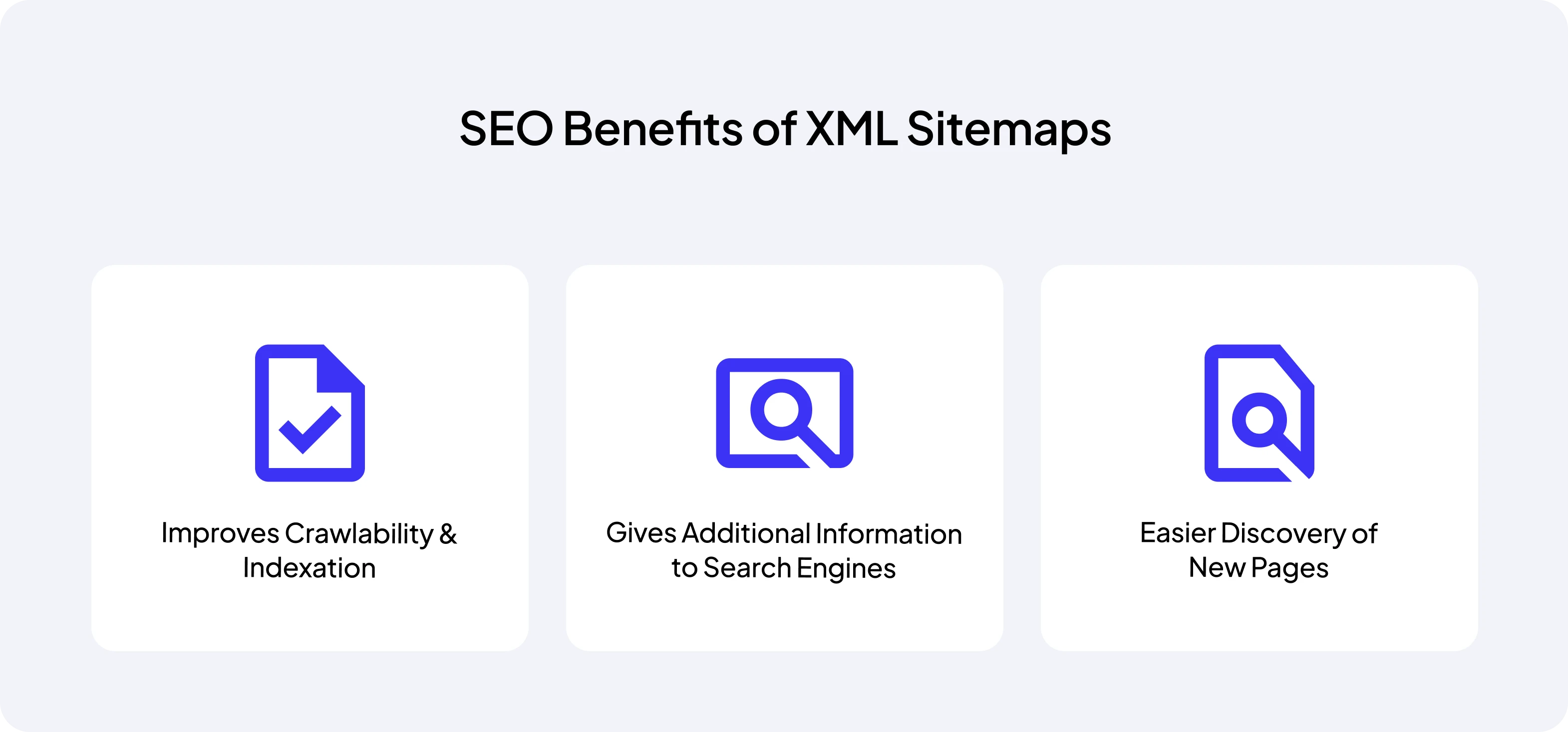
XML Sitemap:
It is a file in XML format that contains a list of all the important pages of a website, along with additional metadata such as the last modification date, change frequency, and indexing priority. Its main function is to provide structured information about the organization of the website to search engines like Google, Bing, and Yahoo.
This allows search engines to efficiently crawl and index all relevant pages of the site. It is primarily aimed at search engines and web developers.
HTML Sitemap:
It is a web page accessible to human users and is designed to provide an overview of the structure of a website. Unlike the XML Sitemap, it does not contain additional metadata and is designed to be readable by people. Its main function is to improve the user experience by providing clear and easy-to-understand navigation.
It allows site visitors to quickly find the pages they are looking for and understand the overall structure of the site. It is primarily aimed at human users visiting the website for information.
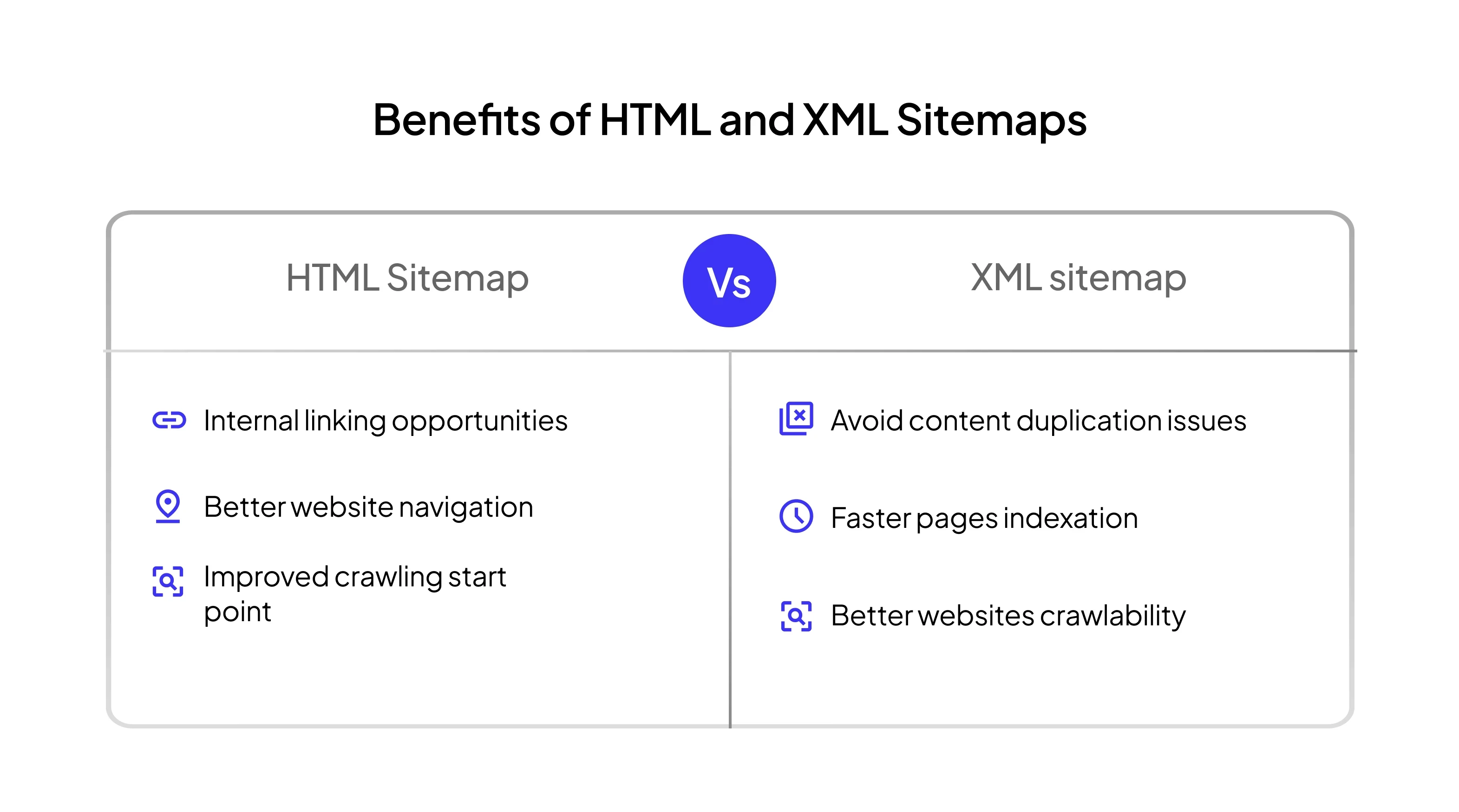
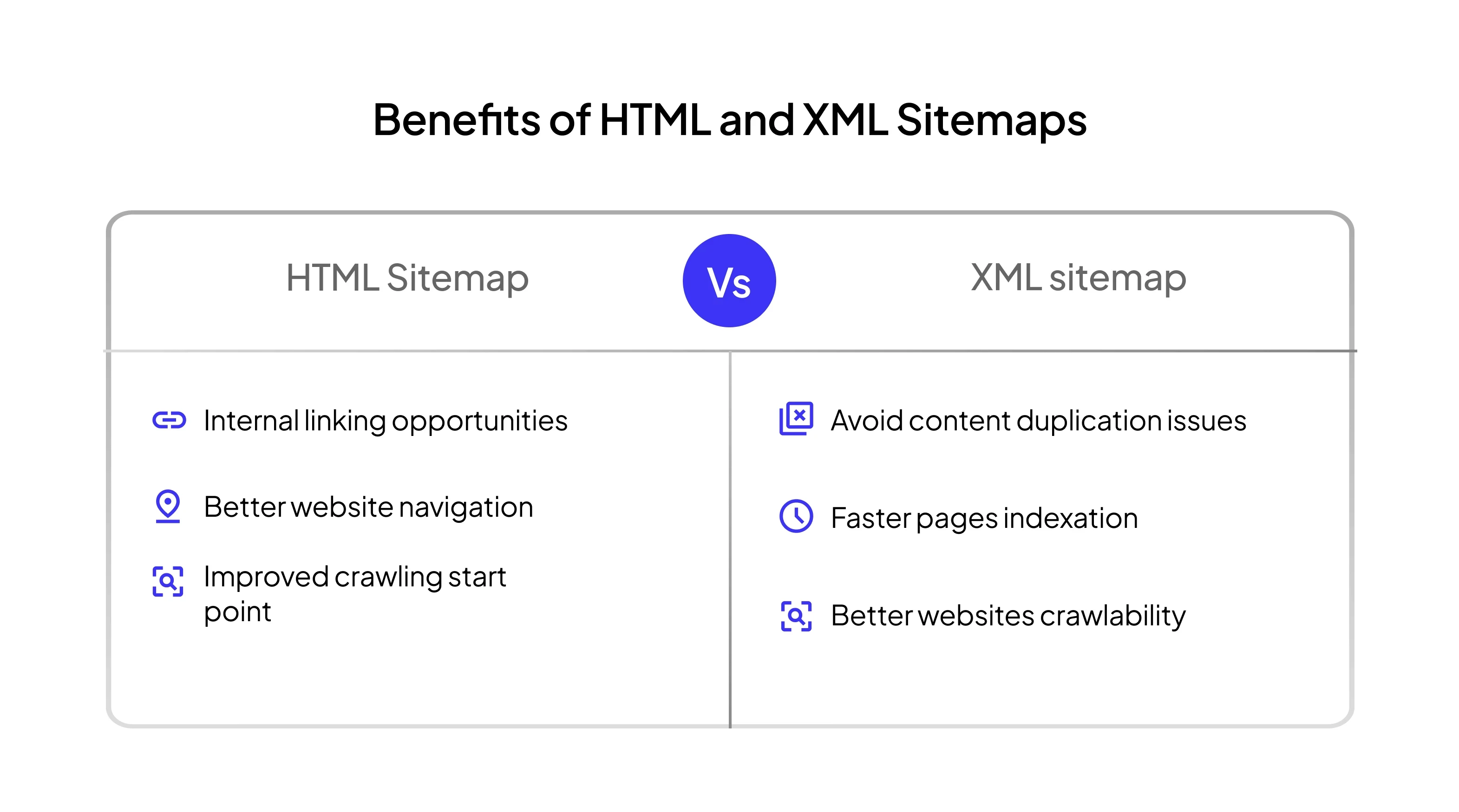
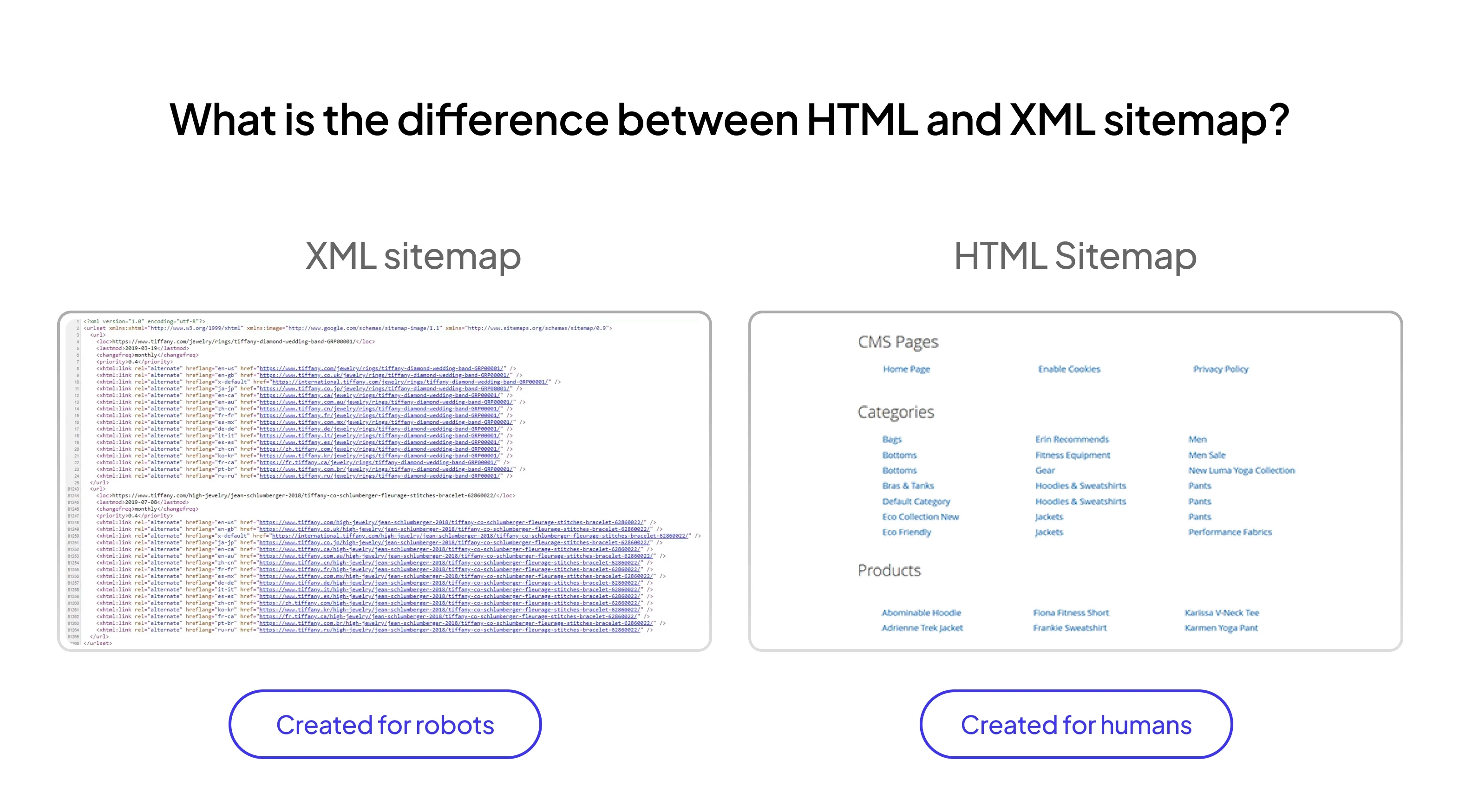
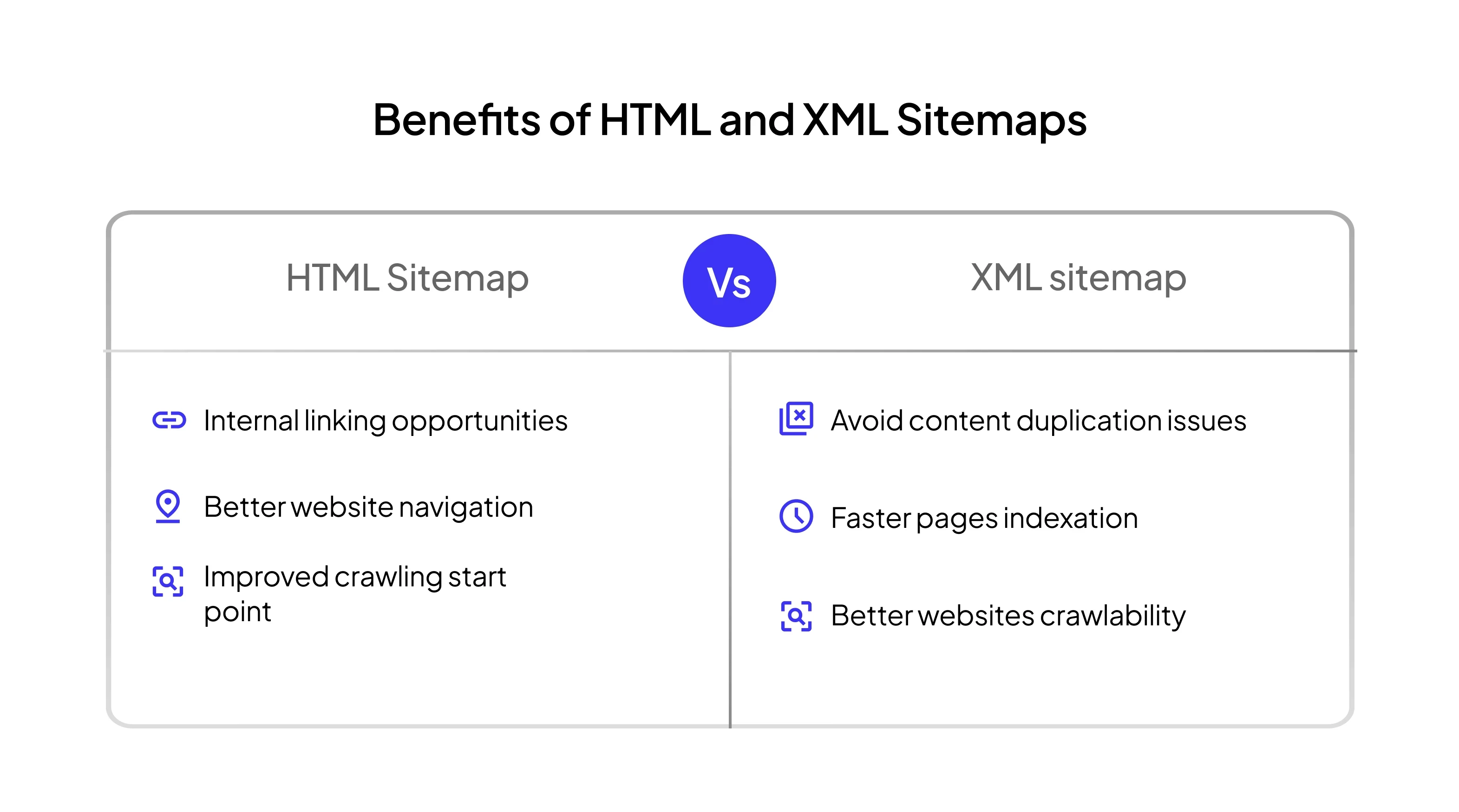
Differences between XML Sitemap and HTML Sitemap:
Format: XML vs. HTML.
Function: XML is designed for search engines, while HTML is designed for human users.
Content: XML contains additional metadata for search engines, while HTML provides visual navigation for users.
Accessibility: XML is not visible or interactive to users, while HTML is an interactive web page that site visitors can view and use.

When do you need a sitemap, according to Google?
→ Your website is extensive. Typically, on large-scale sites, ensuring that each page is linked to at least one more on the site can be challenging. In this scenario, Google's crawler may not discover some of your recent pages.
→ Your website is new and has few external links directing to it. Web crawlers, including Google's robot, follow links from one page to another to explore the network. Therefore, it is feasible that Google's robot may not identify your pages if there are no links from other sites.
→ If your website contains abundant multimedia content, such as videos or images, or if it appears in Google News, Google may take into consideration additional data from sitemaps in its search results.
Essential stages to create a sitemap:
The most crucial stage is when we already define the goals of the website. Then, we link these goals to specific locations within the site, and there we realize that the page will require certain connections and specific content, presented in a way that prioritizes the user experience.
For example, if we are building a website from scratch, we start by working on the conceptual part to achieve the goals using the homepage as a reference. Once we have that clear, we start brainstorming what the sitemap could look like.
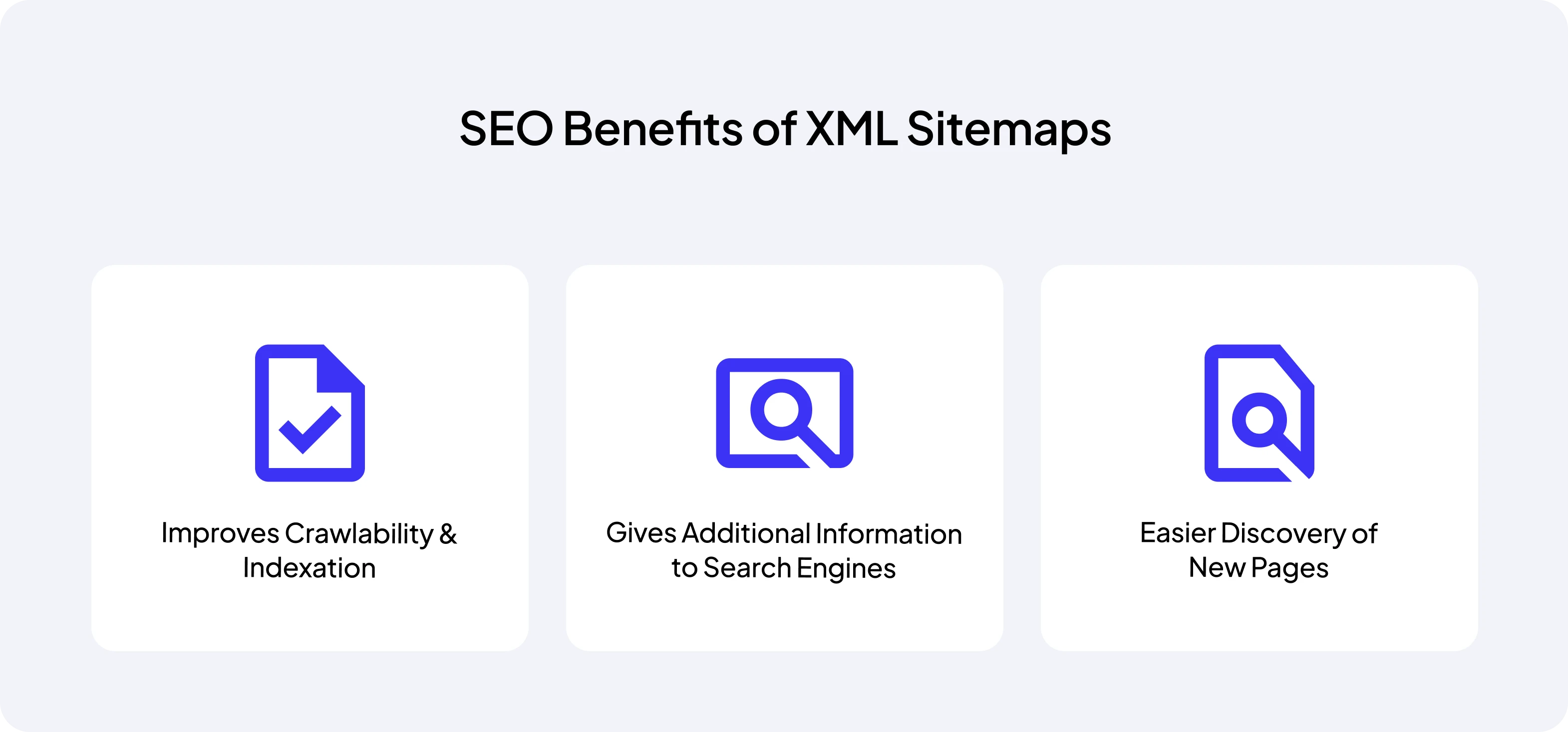
What benefits does a sitemap provide to a website?

A web project is not complete without a sitemap.
→ Improves indexing: Facilitates the indexing process for search engines by allowing them to crawl all your content more efficiently. If you lack a sitemap, you hinder this process and the inclusion of new content in search engines. Additionally, it helps you identify indexing errors. For example, through Google Search Console, you can detect which pages have indexing issues or errors that could be due to various problems.
→ Facilitates navigation for users: By having a planned sitemap, you can understand how users will navigate your page. This allows you to identify aspects that do not work correctly in navigation. Thus, you provide a smoother browsing experience for your users. The sitemap is the guide you provide to search engines and users to direct them where you want them to go.
→ Notification of changes and updates: The sitemap informs search engines about changes to the page, allowing them to index it again. It also helps you prioritize the most important pages.
Tools to create sitemaps:
Advantages: Real-time collaboration: Figjam allows multiple users to work together on the same document simultaneously, facilitating collaboration in sitemap creation.
Drawing tools: It offers a wide range of drawing tools, shapes, and text options that allow for the creation of detailed and accurate diagrams.
Integration with Figma: As part of the Figma platform, Figjam offers seamless integration with other website designs and prototypes, making it easy to transition from the sitemap to other design aspects.
Disadvantages:
Complexity for new users: Figjam can be overwhelming for new users due to its wide range of features and advanced tools. Subscription required: Access to Figjam requires a subscription to Figma, which may entail additional costs for some users.
Advantages:
Simplicity: Excalidraw is known for its simple and easy-to-use interface, making it accessible to users of all experience levels.
Free and open-source: It is free and open-source, making it an attractive option for those looking for a simple drawing tool without additional costs.
Easy export: It allows exporting the sitemap in various formats, such as PNG or SVG, for easy integration into other documents or tools.
Disadvantages:
Feature limitations: Although easy to use, Excalidraw may lack some of the advanced features offered by other more comprehensive tools.
Less collaboration options: Unlike Figjam, Excalidraw has fewer real-time collaboration options, which can hinder collaboration on team projects.
Advantages:
Automation: Relume is a tool specialized in automated sitemap creation, saving time and effort by automatically generating the website structure.
Customization: It offers customization options to suit the specific needs of the project, such as including additional metadata or excluding specific pages.
Data analysis: Provides detailed analysis of the website structure, helping to identify areas for improvement and optimization.
Disadvantages:
Algorithm accuracy dependency: The quality of the generated sitemap largely depends on the accuracy of the Relume algorithm, which can result in inaccurate results in some cases.
Cost: Although it offers a free trial version, some of Relume's advanced features may require a paid subscription, which can be costly for some users.
In summary, Figjam is ideal for teams needing real-time collaboration in sitemap creation, Excalidraw stands out for its simplicity and accessibility, while Relume offers an automated solution with customization and advanced analysis options. The choice between these tools will depend on the specific needs of the project and the user's preferences in terms of functionality, ease of use, and cost.
Success Story:
At Noodlesoup, we've worked on some truly interesting challenges to create sitemaps in record time, such as that of Admazing, a prominent marketing platform for mobile games that connects brands with relevant audiences through in-game advertising. It stands as the leading agency in mobile game advertising, offering a wide range of solutions for advertisers:
In-game ads: Advertising displayed within mobile games themselves.
Interstitial ads: Full-screen advertising that appears between levels or during game pauses.
Rewarded video ads: Ads shown to players in exchange for in-game rewards.
Recently, we faced the challenge of creating a sitemap for Admazing quickly and efficiently. Fortunately, we had access to an innovative platform called Relome, which utilizes algorithms and artificial intelligence to create sitemaps automatically.
By inputting Admazing's goals, mission, vision, services, and success stories into the platform, Relome swiftly provided us with a skeleton sitemap. This allowed us to visualize the basic structure of the website before beginning development.
In addition to assisting us in defining key sections such as the homepage, services, "About Us" section, and resources, Relome also facilitated the organization and ordering of these sections. For example, it helped us determine the optimal placement of the hero header.
It's important to note that Admazing isn't the only client to benefit from this service. We always create a detailed sitemap for each project, as it enables us to clearly define the direction of every call to action, button, and interaction on the website during the development stage.
Conclusion: Optimizing the journey, not just the destination
In this blog post, we've explored the crucial role of sitemaps in crafting a user-friendly website experience. From providing search engines with a clear map to guide their crawlers, to offering users an intuitive navigation system, sitemaps are more than just technical tools; they're the blueprints for successful user journeys.
Remember, a well-crafted sitemap is not just a destination, but a continuous optimization journey. Regularly revisiting and updating your sitemap ensures it remains aligned with your evolving website and user needs. So, unleash the power of sitemaps and watch your user journeys flourish!
FAQs :
Q1. What is an XML sitemap and why does it matter for SEO?
An XML sitemap lists your site’s important URLs so search engines can discover and understand your site structure more efficiently. It helps discovery and coverage, but it doesn’t guarantee indexing or rankings. Google for Developers
Q2. How do I find my sitemap URL?
Try common paths like /sitemap.xml, /sitemap_index.xml, or check robots.txt for a Sitemap: line; WordPress 5.5+ also exposes /wp-sitemap.xml. You can confirm the submitted URL in Google Search Console’s Sitemaps report.
Q3. Do all websites need a sitemap?
Not all—if your internal linking is strong, Google can still find key pages. That said, sitemaps are especially helpful for large, new, or media-heavy sites to improve URL discovery.
Q4. How do I submit a sitemap to Google?
Use Google Search Console → Sitemaps to submit the URL (or reference it in robots.txt with Sitemap: https://example.com/sitemap.xml. The report shows access dates and processing errors.
Q5. What are the official sitemap limits?
A single sitemap can include up to 50,000 URLs and be ≤50 MB uncompressed; larger sites should split sitemaps and reference them with a sitemap index. sitemaps.org
Q6. Should I update my sitemap and use lastmod?
Yes—keep it auto-generated and accurate; update whenever URLs are added/removed and include a precise lastmod to signal freshness. Note that Google deprecated the ping endpoint; rely on lastmod, robots.txt, and Search Console instead.
Q7. Does an XML sitemap improve rankings?
No—sitemaps aid discovery and crawl efficiency, not ranking. Good content and site quality determine positions. Google for Developers
Q8. Which sitemap formats does Google support?
Google supports XML (recommended), RSS/Atom, and plain text per the sitemaps protocol; choose what your CMS can maintain reliably.
Q9. How can I check whether any site has a sitemap?
Open https://example.com/robots.txt and look for a Sitemap: entry, or try the common paths noted above. Many CMSs (e.g., WordPress 5.5+) expose /wp-sitemap.xml by default.
What is a sitemap?
According to Google, sitemaps are files that contain information about the pages, videos, and other files on your website, as well as the relationships between them. Search engines use these files to track websites more efficiently. Additionally, sitemaps indicate which files on a site are important to you and also include relevant data about them to help boost SEO.
In traditional development, this process was typically done manually, but with the advent of No-code tools like Framer and Softr, you can now automate the same process.
Types of sitemaps:

According to SEMrush, there are two types of sitemaps:
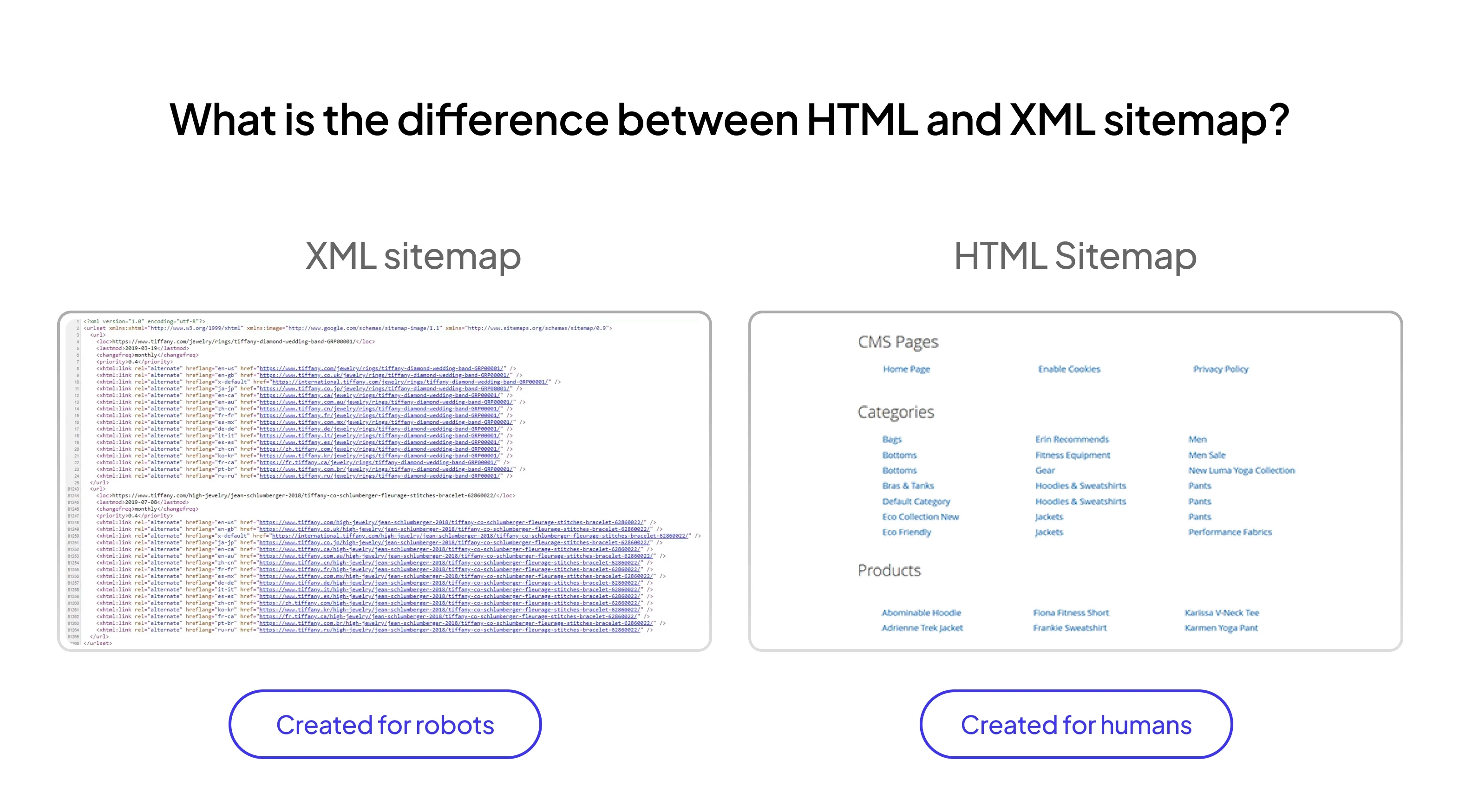
XML Sitemap:
It is a file in XML format that contains a list of all the important pages of a website, along with additional metadata such as the last modification date, change frequency, and indexing priority. Its main function is to provide structured information about the organization of the website to search engines like Google, Bing, and Yahoo.
This allows search engines to efficiently crawl and index all relevant pages of the site. It is primarily aimed at search engines and web developers.
HTML Sitemap:
It is a web page accessible to human users and is designed to provide an overview of the structure of a website. Unlike the XML Sitemap, it does not contain additional metadata and is designed to be readable by people. Its main function is to improve the user experience by providing clear and easy-to-understand navigation.
It allows site visitors to quickly find the pages they are looking for and understand the overall structure of the site. It is primarily aimed at human users visiting the website for information.
Differences between XML Sitemap and HTML Sitemap:
Format: XML vs. HTML.
Function: XML is designed for search engines, while HTML is designed for human users.
Content: XML contains additional metadata for search engines, while HTML provides visual navigation for users.
Accessibility: XML is not visible or interactive to users, while HTML is an interactive web page that site visitors can view and use.

When do you need a sitemap, according to Google?
→ Your website is extensive. Typically, on large-scale sites, ensuring that each page is linked to at least one more on the site can be challenging. In this scenario, Google's crawler may not discover some of your recent pages.
→ Your website is new and has few external links directing to it. Web crawlers, including Google's robot, follow links from one page to another to explore the network. Therefore, it is feasible that Google's robot may not identify your pages if there are no links from other sites.
→ If your website contains abundant multimedia content, such as videos or images, or if it appears in Google News, Google may take into consideration additional data from sitemaps in its search results.
Essential stages to create a sitemap:
The most crucial stage is when we already define the goals of the website. Then, we link these goals to specific locations within the site, and there we realize that the page will require certain connections and specific content, presented in a way that prioritizes the user experience.
For example, if we are building a website from scratch, we start by working on the conceptual part to achieve the goals using the homepage as a reference. Once we have that clear, we start brainstorming what the sitemap could look like.
What benefits does a sitemap provide to a website?

A web project is not complete without a sitemap.
→ Improves indexing: Facilitates the indexing process for search engines by allowing them to crawl all your content more efficiently. If you lack a sitemap, you hinder this process and the inclusion of new content in search engines. Additionally, it helps you identify indexing errors. For example, through Google Search Console, you can detect which pages have indexing issues or errors that could be due to various problems.
→ Facilitates navigation for users: By having a planned sitemap, you can understand how users will navigate your page. This allows you to identify aspects that do not work correctly in navigation. Thus, you provide a smoother browsing experience for your users. The sitemap is the guide you provide to search engines and users to direct them where you want them to go.
→ Notification of changes and updates: The sitemap informs search engines about changes to the page, allowing them to index it again. It also helps you prioritize the most important pages.
Tools to create sitemaps:
Advantages: Real-time collaboration: Figjam allows multiple users to work together on the same document simultaneously, facilitating collaboration in sitemap creation.
Drawing tools: It offers a wide range of drawing tools, shapes, and text options that allow for the creation of detailed and accurate diagrams.
Integration with Figma: As part of the Figma platform, Figjam offers seamless integration with other website designs and prototypes, making it easy to transition from the sitemap to other design aspects.
Disadvantages:
Complexity for new users: Figjam can be overwhelming for new users due to its wide range of features and advanced tools. Subscription required: Access to Figjam requires a subscription to Figma, which may entail additional costs for some users.
Advantages:
Simplicity: Excalidraw is known for its simple and easy-to-use interface, making it accessible to users of all experience levels.
Free and open-source: It is free and open-source, making it an attractive option for those looking for a simple drawing tool without additional costs.
Easy export: It allows exporting the sitemap in various formats, such as PNG or SVG, for easy integration into other documents or tools.
Disadvantages:
Feature limitations: Although easy to use, Excalidraw may lack some of the advanced features offered by other more comprehensive tools.
Less collaboration options: Unlike Figjam, Excalidraw has fewer real-time collaboration options, which can hinder collaboration on team projects.
Advantages:
Automation: Relume is a tool specialized in automated sitemap creation, saving time and effort by automatically generating the website structure.
Customization: It offers customization options to suit the specific needs of the project, such as including additional metadata or excluding specific pages.
Data analysis: Provides detailed analysis of the website structure, helping to identify areas for improvement and optimization.
Disadvantages:
Algorithm accuracy dependency: The quality of the generated sitemap largely depends on the accuracy of the Relume algorithm, which can result in inaccurate results in some cases.
Cost: Although it offers a free trial version, some of Relume's advanced features may require a paid subscription, which can be costly for some users.
In summary, Figjam is ideal for teams needing real-time collaboration in sitemap creation, Excalidraw stands out for its simplicity and accessibility, while Relume offers an automated solution with customization and advanced analysis options. The choice between these tools will depend on the specific needs of the project and the user's preferences in terms of functionality, ease of use, and cost.
Success Story:
At Noodlesoup, we've worked on some truly interesting challenges to create sitemaps in record time, such as that of Admazing, a prominent marketing platform for mobile games that connects brands with relevant audiences through in-game advertising. It stands as the leading agency in mobile game advertising, offering a wide range of solutions for advertisers:
In-game ads: Advertising displayed within mobile games themselves.
Interstitial ads: Full-screen advertising that appears between levels or during game pauses.
Rewarded video ads: Ads shown to players in exchange for in-game rewards.
Recently, we faced the challenge of creating a sitemap for Admazing quickly and efficiently. Fortunately, we had access to an innovative platform called Relome, which utilizes algorithms and artificial intelligence to create sitemaps automatically.
By inputting Admazing's goals, mission, vision, services, and success stories into the platform, Relome swiftly provided us with a skeleton sitemap. This allowed us to visualize the basic structure of the website before beginning development.
In addition to assisting us in defining key sections such as the homepage, services, "About Us" section, and resources, Relome also facilitated the organization and ordering of these sections. For example, it helped us determine the optimal placement of the hero header.
It's important to note that Admazing isn't the only client to benefit from this service. We always create a detailed sitemap for each project, as it enables us to clearly define the direction of every call to action, button, and interaction on the website during the development stage.
Conclusion: Optimizing the journey, not just the destination
In this blog post, we've explored the crucial role of sitemaps in crafting a user-friendly website experience. From providing search engines with a clear map to guide their crawlers, to offering users an intuitive navigation system, sitemaps are more than just technical tools; they're the blueprints for successful user journeys.
Remember, a well-crafted sitemap is not just a destination, but a continuous optimization journey. Regularly revisiting and updating your sitemap ensures it remains aligned with your evolving website and user needs. So, unleash the power of sitemaps and watch your user journeys flourish!
FAQs :
Q1. What is an XML sitemap and why does it matter for SEO?
An XML sitemap lists your site’s important URLs so search engines can discover and understand your site structure more efficiently. It helps discovery and coverage, but it doesn’t guarantee indexing or rankings. Google for Developers
Q2. How do I find my sitemap URL?
Try common paths like /sitemap.xml, /sitemap_index.xml, or check robots.txt for a Sitemap: line; WordPress 5.5+ also exposes /wp-sitemap.xml. You can confirm the submitted URL in Google Search Console’s Sitemaps report.
Q3. Do all websites need a sitemap?
Not all—if your internal linking is strong, Google can still find key pages. That said, sitemaps are especially helpful for large, new, or media-heavy sites to improve URL discovery.
Q4. How do I submit a sitemap to Google?
Use Google Search Console → Sitemaps to submit the URL (or reference it in robots.txt with Sitemap: https://example.com/sitemap.xml. The report shows access dates and processing errors.
Q5. What are the official sitemap limits?
A single sitemap can include up to 50,000 URLs and be ≤50 MB uncompressed; larger sites should split sitemaps and reference them with a sitemap index. sitemaps.org
Q6. Should I update my sitemap and use lastmod?
Yes—keep it auto-generated and accurate; update whenever URLs are added/removed and include a precise lastmod to signal freshness. Note that Google deprecated the ping endpoint; rely on lastmod, robots.txt, and Search Console instead.
Q7. Does an XML sitemap improve rankings?
No—sitemaps aid discovery and crawl efficiency, not ranking. Good content and site quality determine positions. Google for Developers
Q8. Which sitemap formats does Google support?
Google supports XML (recommended), RSS/Atom, and plain text per the sitemaps protocol; choose what your CMS can maintain reliably.
Q9. How can I check whether any site has a sitemap?
Open https://example.com/robots.txt and look for a Sitemap: entry, or try the common paths noted above. Many CMSs (e.g., WordPress 5.5+) expose /wp-sitemap.xml by default.
What is a sitemap?
According to Google, sitemaps are files that contain information about the pages, videos, and other files on your website, as well as the relationships between them. Search engines use these files to track websites more efficiently. Additionally, sitemaps indicate which files on a site are important to you and also include relevant data about them to help boost SEO.
In traditional development, this process was typically done manually, but with the advent of No-code tools like Framer and Softr, you can now automate the same process.
Types of sitemaps:

According to SEMrush, there are two types of sitemaps:
XML Sitemap:
It is a file in XML format that contains a list of all the important pages of a website, along with additional metadata such as the last modification date, change frequency, and indexing priority. Its main function is to provide structured information about the organization of the website to search engines like Google, Bing, and Yahoo.
This allows search engines to efficiently crawl and index all relevant pages of the site. It is primarily aimed at search engines and web developers.
HTML Sitemap:
It is a web page accessible to human users and is designed to provide an overview of the structure of a website. Unlike the XML Sitemap, it does not contain additional metadata and is designed to be readable by people. Its main function is to improve the user experience by providing clear and easy-to-understand navigation.
It allows site visitors to quickly find the pages they are looking for and understand the overall structure of the site. It is primarily aimed at human users visiting the website for information.
Differences between XML Sitemap and HTML Sitemap:
Format: XML vs. HTML.
Function: XML is designed for search engines, while HTML is designed for human users.
Content: XML contains additional metadata for search engines, while HTML provides visual navigation for users.
Accessibility: XML is not visible or interactive to users, while HTML is an interactive web page that site visitors can view and use.

When do you need a sitemap, according to Google?
→ Your website is extensive. Typically, on large-scale sites, ensuring that each page is linked to at least one more on the site can be challenging. In this scenario, Google's crawler may not discover some of your recent pages.
→ Your website is new and has few external links directing to it. Web crawlers, including Google's robot, follow links from one page to another to explore the network. Therefore, it is feasible that Google's robot may not identify your pages if there are no links from other sites.
→ If your website contains abundant multimedia content, such as videos or images, or if it appears in Google News, Google may take into consideration additional data from sitemaps in its search results.
Essential stages to create a sitemap:
The most crucial stage is when we already define the goals of the website. Then, we link these goals to specific locations within the site, and there we realize that the page will require certain connections and specific content, presented in a way that prioritizes the user experience.
For example, if we are building a website from scratch, we start by working on the conceptual part to achieve the goals using the homepage as a reference. Once we have that clear, we start brainstorming what the sitemap could look like.
What benefits does a sitemap provide to a website?

A web project is not complete without a sitemap.
→ Improves indexing: Facilitates the indexing process for search engines by allowing them to crawl all your content more efficiently. If you lack a sitemap, you hinder this process and the inclusion of new content in search engines. Additionally, it helps you identify indexing errors. For example, through Google Search Console, you can detect which pages have indexing issues or errors that could be due to various problems.
→ Facilitates navigation for users: By having a planned sitemap, you can understand how users will navigate your page. This allows you to identify aspects that do not work correctly in navigation. Thus, you provide a smoother browsing experience for your users. The sitemap is the guide you provide to search engines and users to direct them where you want them to go.
→ Notification of changes and updates: The sitemap informs search engines about changes to the page, allowing them to index it again. It also helps you prioritize the most important pages.
Tools to create sitemaps:
Advantages: Real-time collaboration: Figjam allows multiple users to work together on the same document simultaneously, facilitating collaboration in sitemap creation.
Drawing tools: It offers a wide range of drawing tools, shapes, and text options that allow for the creation of detailed and accurate diagrams.
Integration with Figma: As part of the Figma platform, Figjam offers seamless integration with other website designs and prototypes, making it easy to transition from the sitemap to other design aspects.
Disadvantages:
Complexity for new users: Figjam can be overwhelming for new users due to its wide range of features and advanced tools. Subscription required: Access to Figjam requires a subscription to Figma, which may entail additional costs for some users.
Advantages:
Simplicity: Excalidraw is known for its simple and easy-to-use interface, making it accessible to users of all experience levels.
Free and open-source: It is free and open-source, making it an attractive option for those looking for a simple drawing tool without additional costs.
Easy export: It allows exporting the sitemap in various formats, such as PNG or SVG, for easy integration into other documents or tools.
Disadvantages:
Feature limitations: Although easy to use, Excalidraw may lack some of the advanced features offered by other more comprehensive tools.
Less collaboration options: Unlike Figjam, Excalidraw has fewer real-time collaboration options, which can hinder collaboration on team projects.
Advantages:
Automation: Relume is a tool specialized in automated sitemap creation, saving time and effort by automatically generating the website structure.
Customization: It offers customization options to suit the specific needs of the project, such as including additional metadata or excluding specific pages.
Data analysis: Provides detailed analysis of the website structure, helping to identify areas for improvement and optimization.
Disadvantages:
Algorithm accuracy dependency: The quality of the generated sitemap largely depends on the accuracy of the Relume algorithm, which can result in inaccurate results in some cases.
Cost: Although it offers a free trial version, some of Relume's advanced features may require a paid subscription, which can be costly for some users.
In summary, Figjam is ideal for teams needing real-time collaboration in sitemap creation, Excalidraw stands out for its simplicity and accessibility, while Relume offers an automated solution with customization and advanced analysis options. The choice between these tools will depend on the specific needs of the project and the user's preferences in terms of functionality, ease of use, and cost.
Success Story:
At Noodlesoup, we've worked on some truly interesting challenges to create sitemaps in record time, such as that of Admazing, a prominent marketing platform for mobile games that connects brands with relevant audiences through in-game advertising. It stands as the leading agency in mobile game advertising, offering a wide range of solutions for advertisers:
In-game ads: Advertising displayed within mobile games themselves.
Interstitial ads: Full-screen advertising that appears between levels or during game pauses.
Rewarded video ads: Ads shown to players in exchange for in-game rewards.
Recently, we faced the challenge of creating a sitemap for Admazing quickly and efficiently. Fortunately, we had access to an innovative platform called Relome, which utilizes algorithms and artificial intelligence to create sitemaps automatically.
By inputting Admazing's goals, mission, vision, services, and success stories into the platform, Relome swiftly provided us with a skeleton sitemap. This allowed us to visualize the basic structure of the website before beginning development.
In addition to assisting us in defining key sections such as the homepage, services, "About Us" section, and resources, Relome also facilitated the organization and ordering of these sections. For example, it helped us determine the optimal placement of the hero header.
It's important to note that Admazing isn't the only client to benefit from this service. We always create a detailed sitemap for each project, as it enables us to clearly define the direction of every call to action, button, and interaction on the website during the development stage.
Conclusion: Optimizing the journey, not just the destination
In this blog post, we've explored the crucial role of sitemaps in crafting a user-friendly website experience. From providing search engines with a clear map to guide their crawlers, to offering users an intuitive navigation system, sitemaps are more than just technical tools; they're the blueprints for successful user journeys.
Remember, a well-crafted sitemap is not just a destination, but a continuous optimization journey. Regularly revisiting and updating your sitemap ensures it remains aligned with your evolving website and user needs. So, unleash the power of sitemaps and watch your user journeys flourish!
FAQs :
Q1. What is an XML sitemap and why does it matter for SEO?
An XML sitemap lists your site’s important URLs so search engines can discover and understand your site structure more efficiently. It helps discovery and coverage, but it doesn’t guarantee indexing or rankings. Google for Developers
Q2. How do I find my sitemap URL?
Try common paths like /sitemap.xml, /sitemap_index.xml, or check robots.txt for a Sitemap: line; WordPress 5.5+ also exposes /wp-sitemap.xml. You can confirm the submitted URL in Google Search Console’s Sitemaps report.
Q3. Do all websites need a sitemap?
Not all—if your internal linking is strong, Google can still find key pages. That said, sitemaps are especially helpful for large, new, or media-heavy sites to improve URL discovery.
Q4. How do I submit a sitemap to Google?
Use Google Search Console → Sitemaps to submit the URL (or reference it in robots.txt with Sitemap: https://example.com/sitemap.xml. The report shows access dates and processing errors.
Q5. What are the official sitemap limits?
A single sitemap can include up to 50,000 URLs and be ≤50 MB uncompressed; larger sites should split sitemaps and reference them with a sitemap index. sitemaps.org
Q6. Should I update my sitemap and use lastmod?
Yes—keep it auto-generated and accurate; update whenever URLs are added/removed and include a precise lastmod to signal freshness. Note that Google deprecated the ping endpoint; rely on lastmod, robots.txt, and Search Console instead.
Q7. Does an XML sitemap improve rankings?
No—sitemaps aid discovery and crawl efficiency, not ranking. Good content and site quality determine positions. Google for Developers
Q8. Which sitemap formats does Google support?
Google supports XML (recommended), RSS/Atom, and plain text per the sitemaps protocol; choose what your CMS can maintain reliably.
Q9. How can I check whether any site has a sitemap?
Open https://example.com/robots.txt and look for a Sitemap: entry, or try the common paths noted above. Many CMSs (e.g., WordPress 5.5+) expose /wp-sitemap.xml by default.
Acerca de nosotros
Acerca de nosotros
Acerca de nosotros
El estudio fue fundado en 2022 por Alejandro Duarte, diseñador multidisciplinario con más de 10 años de experiencia en la creación de productos digitales premiados y en colaborar con marcas de la Fortune 500. Junto a Sasha Briceño, directora creativa híbrida con formación en comunicación social que combina su pasión por las imágenes, el pensamiento estratégico y el storytelling, para crear universos de marca verbales y visuales consistentes. En Noodlesoup, somos un equipo apasionado por el buen diseño y comprometido con proyectos que tienen un propósito significativo. La colaboración, entre el equipo y con nuestros clientes, está en el corazón de todo lo que hacemos: es el umami* que nos caracteriza.
*Japonés: Conocido como el quinto sabor, es uno de los gustos básicos junto con el dulce, el ácido, el amargo y el salado. También significa sabroso.

