Process
Process
Wireframes decoded: Designing with purpose
Sasha Briceño
Sasha Briceño
11 dic 2023
11 dic 2023



Wireframes are guiding tools for designers and developers, providing a clear roadmap for creating visually appealing and fully functional products. At NoodleSoup, we are wireframe experts, eager to share the importance, advantages, and value these schematics can bring to your work.
Let’s start from the beginning. Wireframes are visual schematics depicting the layout and arrangement of elements within a digital interface, such as a website or an application. These graphical representations play a pivotal role in the design process - one of the foundational tools in UX design- allowing for the planning and organization of content, functionalities, and navigation.
Why are wireframes crucial in the product or webpage development process?
The wireframe, in its purest form, precedes all the decisions a designer will have to make later on. His goal is to describe the structure and functionality of a user’s flow - understanding that functionality is anything users interact with, such as buttons, menus, and dropdowns.
Put differently, wireframes are akin to blueprints for a house, the foundational basis for what a product will become. Their significance lies in effectively materializing the initial idea before shaping it into an MVP (Minimum Valuable Product).
Advantages of Wireframes:
The wireframe stands among the best practices for developing a digital product or a website, thus offering several advantages for designers we highlight four:
First advantage: You can encapsulate the client's main idea on a sheet or a sketch, making the process much smoother and quicker than heading straight to UI.
Second advantage: Once you have the sketch, allowing the client to physically see if their vision aligns is pivotal. Negative feedback proves beneficial as it helps discard hypotheses that didn't work while adopting those that yielded positive outcomes.
Third advantage: If the wireframe designer has the know-how about structuring the client's webpage or product, it significantly eases the subsequent interface design phase because everything is already decoded. For instance, if you need to display three product features for a client, understanding the page structure allows you to deduce that a functional approach might be a list or a timeline.
Fourth advantage: With a wireframe in hand, iteration becomes swift. For example, if a call-to-action section in the wireframe doesn't function well in design or user testing, you can modify it seamlessly.
Types of wireframes:
In the design process, wireframes can range from basic sketches with shapes and lines depicting the general element disposition, known as low-fidelity, to more detailed ones highlighting colors and some simulated content, referred to as medium-fidelity. Lastly, there are precise representations of the final design, featuring refined visual and functional details, categorized as high-fidelity.
For us, choosing the appropriate wireframe type directly depends on how clearly the client defines their value proposition, but that's a discussion for later.
Success stories:
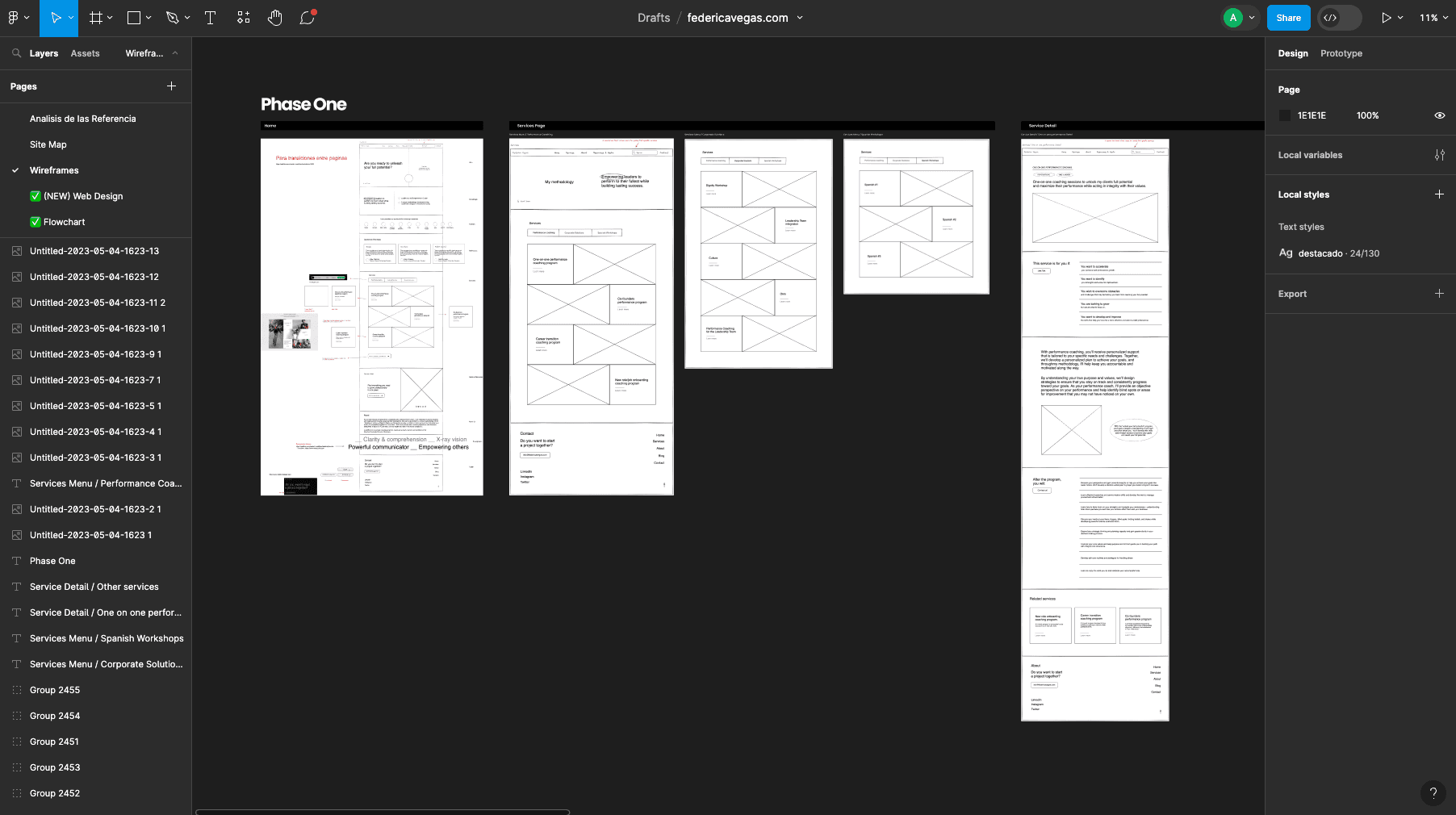
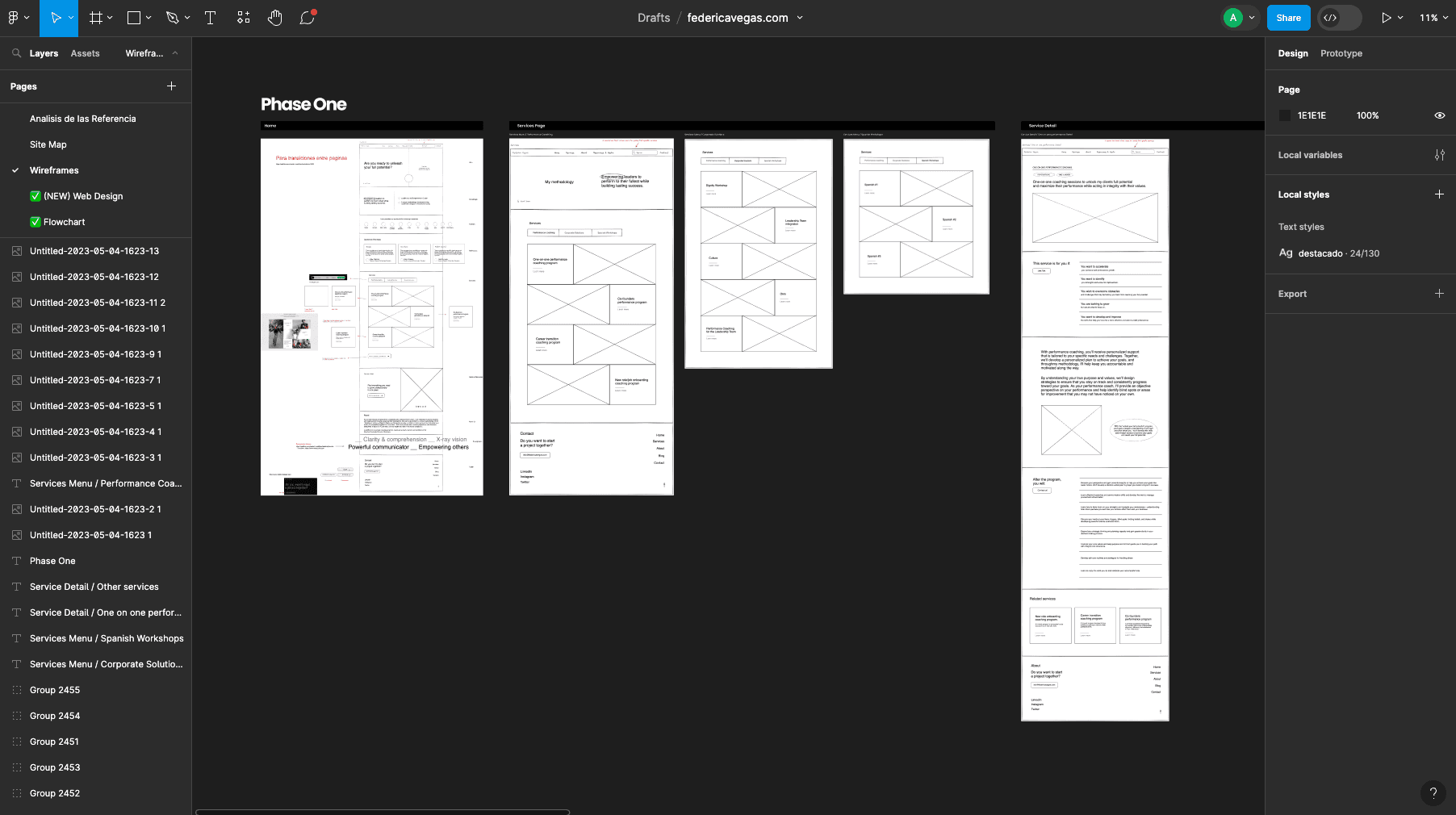
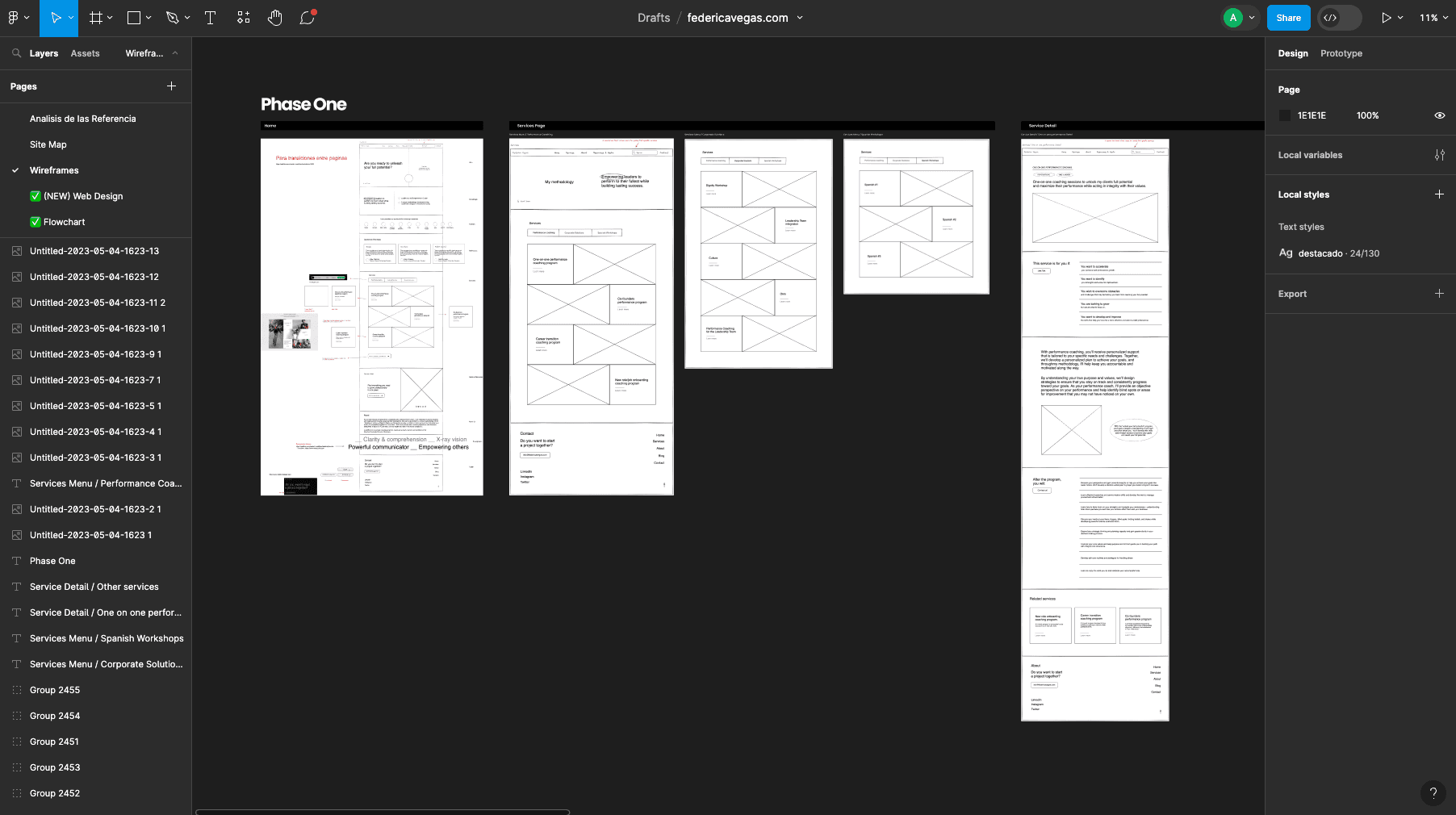
One of our success stories involving wireframes was with Federica Vegas.
She coaches high-level professionals and had up to 7 services to offer. Initially, Federica shared an Excel sheet with each service and their value propositions. Then, we meticulously pondered how to translate this document into a robust, optimized, attractive webpage that could generate conversions.
During the wireframing process, we studied Federica's document and began asking crucial questions: How many services were there? What will the service listing be like? What does each service entail? If all services are similar in content structure, can we unify them in the wireframe for a single structure?

Once we answered all our queries, we used a tool called Excalidraw to identify the necessary elements to build the website (sliders, cards, call-to-action, hero, FAQ section, etc.). After defining the elements, we created an initial wireframe.
Tools for wireframing:
At Noodlesoup, our designers use three tools that foster their creative process. Each of them presents its unique blend of features, advantages, and limitations, paving the way for a comprehensive understanding tailored to diverse user preferences and project contexts:
Excalidraw
Key features
Collaborative drawing: Allows multiple users to create wireframes in real time.
Simple interface: Offers a minimalist and user-friendly interface for quickly sketching ideas.
Advantages
Real-time collaboration: Ideal for teams working simultaneously on a single wireframe.
Ease of use: Its simple interface makes it accessible for new design users.
Quick idea sketching: Perfect for outlining concepts swiftly and effectively.
Free and open source: Available to everyone at no cost.
Disadvantages
Limitations in advanced features: Lacks some advanced design and prototyping characteristics.
Limited customization options: Doesn't offer the same design flexibility as other tools.
Lack of templates and predefined components: May require creating elements from scratch at times.
Not as robust as other solutions: Might fall short for more complex projects.
Figma or Figjam
Key Features
Real-time collaborative design: Allows multiple users to work simultaneously on a project.
Interactive prototyping: Enables creating interactive prototypes from wireframes.
Differences
Figma: Versatile graphic design and prototyping tool.
Figjam: Focused on collaboration and brainstorming with drawing and writing tools.
Advantages
Seamless collaboration: Enables teams to work together in real time without versioning issues.
Design versatility: Offers a wide range of tools for creating complex wireframes and prototypes.
Component libraries: Access to predefined element libraries to streamline the design process.
Ease of learning: Intuitive and user-friendly, especially for beginner designers.
Disadvantages
Cost for Advanced Features: Some advanced functions might require paid subscriptions.
Internet Connection Requirements: Dependency on connection can be limiting.
Initial Learning Curve: Takes time to get familiar with all functions.
Potential Collaboration Overload: Simultaneous collaboration in large projects might become confusing.
Pen and Paper
Key Features
Creative flexibility: Allows quick sketching of ideas without technological limitations.
Advantages
Creative freedom: No technical restrictions allow sketching ideas freely.
Quick and accessible: Usable anywhere without the need for technology.
Focus on the core idea: Avoids technological distractions and focuses on conceptualization.
Intimidation-free environment: Ideal for informal collaborations and brainstorming sessions.
Disadvantages
Lack of digitization: Makes it challenging to easily share and preserve designs.
Refinement limitations: Doesn't allow quick editing and adjustments like digital tools.
Difficulty in remote collaboration: Complicates collaboration with geographically dispersed teams.
Need for digital format: Requires converting sketches into digital format for later use.
Is iteration important in the wireframing process?
The short answer is yes. Iteration essentially involves the feedback provided by the client. A remarkable example could be when we present three options for a webpage section to a client, we detail the differences. Then, the client might want to amalgamate the best from each option into a single piece. If the proposal aligns with design and functionality perspectives, it's implemented; if not, we seek an alternative that resembles the requested proposal.
Conclusion:
At NoodleSoup, when creating a proposal for clients in need of web design or product development, we include a section with tasks for them. Failure to comply with these tasks halts progress. One of these tasks is to thoroughly understand their value proposition and how we can integrate it into the project. They are directly involved in creating wireframes by clearly articulating their value proposition.
Wireframes hold significance for us, which is why we always include them in the client’s project documentation. Hence, if clients wish to scale their projects in the future, they can refer to them to see the original creation. At the project's end, we always deliver a Figma file containing all the wireframes produced.
In conclusion, we want to advise those looking to implement wireframes in their projects, whether already engaged or just starting, to make swift decisions, test with users and clients, embrace potential mistakes, propose functional solutions, efficient for search engines, and suitable for low connection speeds.
We encourage you not resisting new tools, like AI, that can expedite the wireframing process. Ultimately, time is money, and the quicker a project can be completed and iterated upon, the better.
Wireframes are guiding tools for designers and developers, providing a clear roadmap for creating visually appealing and fully functional products. At NoodleSoup, we are wireframe experts, eager to share the importance, advantages, and value these schematics can bring to your work.
Let’s start from the beginning. Wireframes are visual schematics depicting the layout and arrangement of elements within a digital interface, such as a website or an application. These graphical representations play a pivotal role in the design process - one of the foundational tools in UX design- allowing for the planning and organization of content, functionalities, and navigation.
Why are wireframes crucial in the product or webpage development process?
The wireframe, in its purest form, precedes all the decisions a designer will have to make later on. His goal is to describe the structure and functionality of a user’s flow - understanding that functionality is anything users interact with, such as buttons, menus, and dropdowns.
Put differently, wireframes are akin to blueprints for a house, the foundational basis for what a product will become. Their significance lies in effectively materializing the initial idea before shaping it into an MVP (Minimum Valuable Product).
Advantages of Wireframes:
The wireframe stands among the best practices for developing a digital product or a website, thus offering several advantages for designers we highlight four:
First advantage: You can encapsulate the client's main idea on a sheet or a sketch, making the process much smoother and quicker than heading straight to UI.
Second advantage: Once you have the sketch, allowing the client to physically see if their vision aligns is pivotal. Negative feedback proves beneficial as it helps discard hypotheses that didn't work while adopting those that yielded positive outcomes.
Third advantage: If the wireframe designer has the know-how about structuring the client's webpage or product, it significantly eases the subsequent interface design phase because everything is already decoded. For instance, if you need to display three product features for a client, understanding the page structure allows you to deduce that a functional approach might be a list or a timeline.
Fourth advantage: With a wireframe in hand, iteration becomes swift. For example, if a call-to-action section in the wireframe doesn't function well in design or user testing, you can modify it seamlessly.
Types of wireframes:
In the design process, wireframes can range from basic sketches with shapes and lines depicting the general element disposition, known as low-fidelity, to more detailed ones highlighting colors and some simulated content, referred to as medium-fidelity. Lastly, there are precise representations of the final design, featuring refined visual and functional details, categorized as high-fidelity.
For us, choosing the appropriate wireframe type directly depends on how clearly the client defines their value proposition, but that's a discussion for later.
Success stories:
One of our success stories involving wireframes was with Federica Vegas.
She coaches high-level professionals and had up to 7 services to offer. Initially, Federica shared an Excel sheet with each service and their value propositions. Then, we meticulously pondered how to translate this document into a robust, optimized, attractive webpage that could generate conversions.
During the wireframing process, we studied Federica's document and began asking crucial questions: How many services were there? What will the service listing be like? What does each service entail? If all services are similar in content structure, can we unify them in the wireframe for a single structure?

Once we answered all our queries, we used a tool called Excalidraw to identify the necessary elements to build the website (sliders, cards, call-to-action, hero, FAQ section, etc.). After defining the elements, we created an initial wireframe.
Tools for wireframing:
At Noodlesoup, our designers use three tools that foster their creative process. Each of them presents its unique blend of features, advantages, and limitations, paving the way for a comprehensive understanding tailored to diverse user preferences and project contexts:
Excalidraw
Key features
Collaborative drawing: Allows multiple users to create wireframes in real time.
Simple interface: Offers a minimalist and user-friendly interface for quickly sketching ideas.
Advantages
Real-time collaboration: Ideal for teams working simultaneously on a single wireframe.
Ease of use: Its simple interface makes it accessible for new design users.
Quick idea sketching: Perfect for outlining concepts swiftly and effectively.
Free and open source: Available to everyone at no cost.
Disadvantages
Limitations in advanced features: Lacks some advanced design and prototyping characteristics.
Limited customization options: Doesn't offer the same design flexibility as other tools.
Lack of templates and predefined components: May require creating elements from scratch at times.
Not as robust as other solutions: Might fall short for more complex projects.
Figma or Figjam
Key Features
Real-time collaborative design: Allows multiple users to work simultaneously on a project.
Interactive prototyping: Enables creating interactive prototypes from wireframes.
Differences
Figma: Versatile graphic design and prototyping tool.
Figjam: Focused on collaboration and brainstorming with drawing and writing tools.
Advantages
Seamless collaboration: Enables teams to work together in real time without versioning issues.
Design versatility: Offers a wide range of tools for creating complex wireframes and prototypes.
Component libraries: Access to predefined element libraries to streamline the design process.
Ease of learning: Intuitive and user-friendly, especially for beginner designers.
Disadvantages
Cost for Advanced Features: Some advanced functions might require paid subscriptions.
Internet Connection Requirements: Dependency on connection can be limiting.
Initial Learning Curve: Takes time to get familiar with all functions.
Potential Collaboration Overload: Simultaneous collaboration in large projects might become confusing.
Pen and Paper
Key Features
Creative flexibility: Allows quick sketching of ideas without technological limitations.
Advantages
Creative freedom: No technical restrictions allow sketching ideas freely.
Quick and accessible: Usable anywhere without the need for technology.
Focus on the core idea: Avoids technological distractions and focuses on conceptualization.
Intimidation-free environment: Ideal for informal collaborations and brainstorming sessions.
Disadvantages
Lack of digitization: Makes it challenging to easily share and preserve designs.
Refinement limitations: Doesn't allow quick editing and adjustments like digital tools.
Difficulty in remote collaboration: Complicates collaboration with geographically dispersed teams.
Need for digital format: Requires converting sketches into digital format for later use.
Is iteration important in the wireframing process?
The short answer is yes. Iteration essentially involves the feedback provided by the client. A remarkable example could be when we present three options for a webpage section to a client, we detail the differences. Then, the client might want to amalgamate the best from each option into a single piece. If the proposal aligns with design and functionality perspectives, it's implemented; if not, we seek an alternative that resembles the requested proposal.
Conclusion:
At NoodleSoup, when creating a proposal for clients in need of web design or product development, we include a section with tasks for them. Failure to comply with these tasks halts progress. One of these tasks is to thoroughly understand their value proposition and how we can integrate it into the project. They are directly involved in creating wireframes by clearly articulating their value proposition.
Wireframes hold significance for us, which is why we always include them in the client’s project documentation. Hence, if clients wish to scale their projects in the future, they can refer to them to see the original creation. At the project's end, we always deliver a Figma file containing all the wireframes produced.
In conclusion, we want to advise those looking to implement wireframes in their projects, whether already engaged or just starting, to make swift decisions, test with users and clients, embrace potential mistakes, propose functional solutions, efficient for search engines, and suitable for low connection speeds.
We encourage you not resisting new tools, like AI, that can expedite the wireframing process. Ultimately, time is money, and the quicker a project can be completed and iterated upon, the better.
Wireframes are guiding tools for designers and developers, providing a clear roadmap for creating visually appealing and fully functional products. At NoodleSoup, we are wireframe experts, eager to share the importance, advantages, and value these schematics can bring to your work.
Let’s start from the beginning. Wireframes are visual schematics depicting the layout and arrangement of elements within a digital interface, such as a website or an application. These graphical representations play a pivotal role in the design process - one of the foundational tools in UX design- allowing for the planning and organization of content, functionalities, and navigation.
Why are wireframes crucial in the product or webpage development process?
The wireframe, in its purest form, precedes all the decisions a designer will have to make later on. His goal is to describe the structure and functionality of a user’s flow - understanding that functionality is anything users interact with, such as buttons, menus, and dropdowns.
Put differently, wireframes are akin to blueprints for a house, the foundational basis for what a product will become. Their significance lies in effectively materializing the initial idea before shaping it into an MVP (Minimum Valuable Product).
Advantages of Wireframes:
The wireframe stands among the best practices for developing a digital product or a website, thus offering several advantages for designers we highlight four:
First advantage: You can encapsulate the client's main idea on a sheet or a sketch, making the process much smoother and quicker than heading straight to UI.
Second advantage: Once you have the sketch, allowing the client to physically see if their vision aligns is pivotal. Negative feedback proves beneficial as it helps discard hypotheses that didn't work while adopting those that yielded positive outcomes.
Third advantage: If the wireframe designer has the know-how about structuring the client's webpage or product, it significantly eases the subsequent interface design phase because everything is already decoded. For instance, if you need to display three product features for a client, understanding the page structure allows you to deduce that a functional approach might be a list or a timeline.
Fourth advantage: With a wireframe in hand, iteration becomes swift. For example, if a call-to-action section in the wireframe doesn't function well in design or user testing, you can modify it seamlessly.
Types of wireframes:
In the design process, wireframes can range from basic sketches with shapes and lines depicting the general element disposition, known as low-fidelity, to more detailed ones highlighting colors and some simulated content, referred to as medium-fidelity. Lastly, there are precise representations of the final design, featuring refined visual and functional details, categorized as high-fidelity.
For us, choosing the appropriate wireframe type directly depends on how clearly the client defines their value proposition, but that's a discussion for later.
Success stories:
One of our success stories involving wireframes was with Federica Vegas.
She coaches high-level professionals and had up to 7 services to offer. Initially, Federica shared an Excel sheet with each service and their value propositions. Then, we meticulously pondered how to translate this document into a robust, optimized, attractive webpage that could generate conversions.
During the wireframing process, we studied Federica's document and began asking crucial questions: How many services were there? What will the service listing be like? What does each service entail? If all services are similar in content structure, can we unify them in the wireframe for a single structure?

Once we answered all our queries, we used a tool called Excalidraw to identify the necessary elements to build the website (sliders, cards, call-to-action, hero, FAQ section, etc.). After defining the elements, we created an initial wireframe.
Tools for wireframing:
At Noodlesoup, our designers use three tools that foster their creative process. Each of them presents its unique blend of features, advantages, and limitations, paving the way for a comprehensive understanding tailored to diverse user preferences and project contexts:
Excalidraw
Key features
Collaborative drawing: Allows multiple users to create wireframes in real time.
Simple interface: Offers a minimalist and user-friendly interface for quickly sketching ideas.
Advantages
Real-time collaboration: Ideal for teams working simultaneously on a single wireframe.
Ease of use: Its simple interface makes it accessible for new design users.
Quick idea sketching: Perfect for outlining concepts swiftly and effectively.
Free and open source: Available to everyone at no cost.
Disadvantages
Limitations in advanced features: Lacks some advanced design and prototyping characteristics.
Limited customization options: Doesn't offer the same design flexibility as other tools.
Lack of templates and predefined components: May require creating elements from scratch at times.
Not as robust as other solutions: Might fall short for more complex projects.
Figma or Figjam
Key Features
Real-time collaborative design: Allows multiple users to work simultaneously on a project.
Interactive prototyping: Enables creating interactive prototypes from wireframes.
Differences
Figma: Versatile graphic design and prototyping tool.
Figjam: Focused on collaboration and brainstorming with drawing and writing tools.
Advantages
Seamless collaboration: Enables teams to work together in real time without versioning issues.
Design versatility: Offers a wide range of tools for creating complex wireframes and prototypes.
Component libraries: Access to predefined element libraries to streamline the design process.
Ease of learning: Intuitive and user-friendly, especially for beginner designers.
Disadvantages
Cost for Advanced Features: Some advanced functions might require paid subscriptions.
Internet Connection Requirements: Dependency on connection can be limiting.
Initial Learning Curve: Takes time to get familiar with all functions.
Potential Collaboration Overload: Simultaneous collaboration in large projects might become confusing.
Pen and Paper
Key Features
Creative flexibility: Allows quick sketching of ideas without technological limitations.
Advantages
Creative freedom: No technical restrictions allow sketching ideas freely.
Quick and accessible: Usable anywhere without the need for technology.
Focus on the core idea: Avoids technological distractions and focuses on conceptualization.
Intimidation-free environment: Ideal for informal collaborations and brainstorming sessions.
Disadvantages
Lack of digitization: Makes it challenging to easily share and preserve designs.
Refinement limitations: Doesn't allow quick editing and adjustments like digital tools.
Difficulty in remote collaboration: Complicates collaboration with geographically dispersed teams.
Need for digital format: Requires converting sketches into digital format for later use.
Is iteration important in the wireframing process?
The short answer is yes. Iteration essentially involves the feedback provided by the client. A remarkable example could be when we present three options for a webpage section to a client, we detail the differences. Then, the client might want to amalgamate the best from each option into a single piece. If the proposal aligns with design and functionality perspectives, it's implemented; if not, we seek an alternative that resembles the requested proposal.
Conclusion:
At NoodleSoup, when creating a proposal for clients in need of web design or product development, we include a section with tasks for them. Failure to comply with these tasks halts progress. One of these tasks is to thoroughly understand their value proposition and how we can integrate it into the project. They are directly involved in creating wireframes by clearly articulating their value proposition.
Wireframes hold significance for us, which is why we always include them in the client’s project documentation. Hence, if clients wish to scale their projects in the future, they can refer to them to see the original creation. At the project's end, we always deliver a Figma file containing all the wireframes produced.
In conclusion, we want to advise those looking to implement wireframes in their projects, whether already engaged or just starting, to make swift decisions, test with users and clients, embrace potential mistakes, propose functional solutions, efficient for search engines, and suitable for low connection speeds.
We encourage you not resisting new tools, like AI, that can expedite the wireframing process. Ultimately, time is money, and the quicker a project can be completed and iterated upon, the better.
Acerca de nosotros
Acerca de nosotros
Acerca de nosotros
El estudio fue fundado en 2022 por Alejandro Duarte, diseñador multidisciplinario con más de 10 años de experiencia en la creación de productos digitales premiados y en colaborar con marcas de la Fortune 500. Junto a Sasha Briceño, directora creativa híbrida con formación en comunicación social que combina su pasión por las imágenes, el pensamiento estratégico y el storytelling, para crear universos de marca verbales y visuales consistentes. En Noodlesoup, somos un equipo apasionado por el buen diseño y comprometido con proyectos que tienen un propósito significativo. La colaboración, entre el equipo y con nuestros clientes, está en el corazón de todo lo que hacemos: es el umami* que nos caracteriza.
*Japonés: Conocido como el quinto sabor, es uno de los gustos básicos junto con el dulce, el ácido, el amargo y el salado. También significa sabroso.

