Web Design Goes Beyond the Visual: A Case Study on Admazing’s Website Redesign
A good website design must be intuitive, functional, and aligned with the strategic objectives of the project. Throughout my experience, one of the most notable projects I worked on was the complete redesign of the website for Admazing, the number one mobile video game advertising agency. This project allowed us to apply advanced UX/UI methodologies and best web development practices, optimizing both user experience and site performance in search engines.
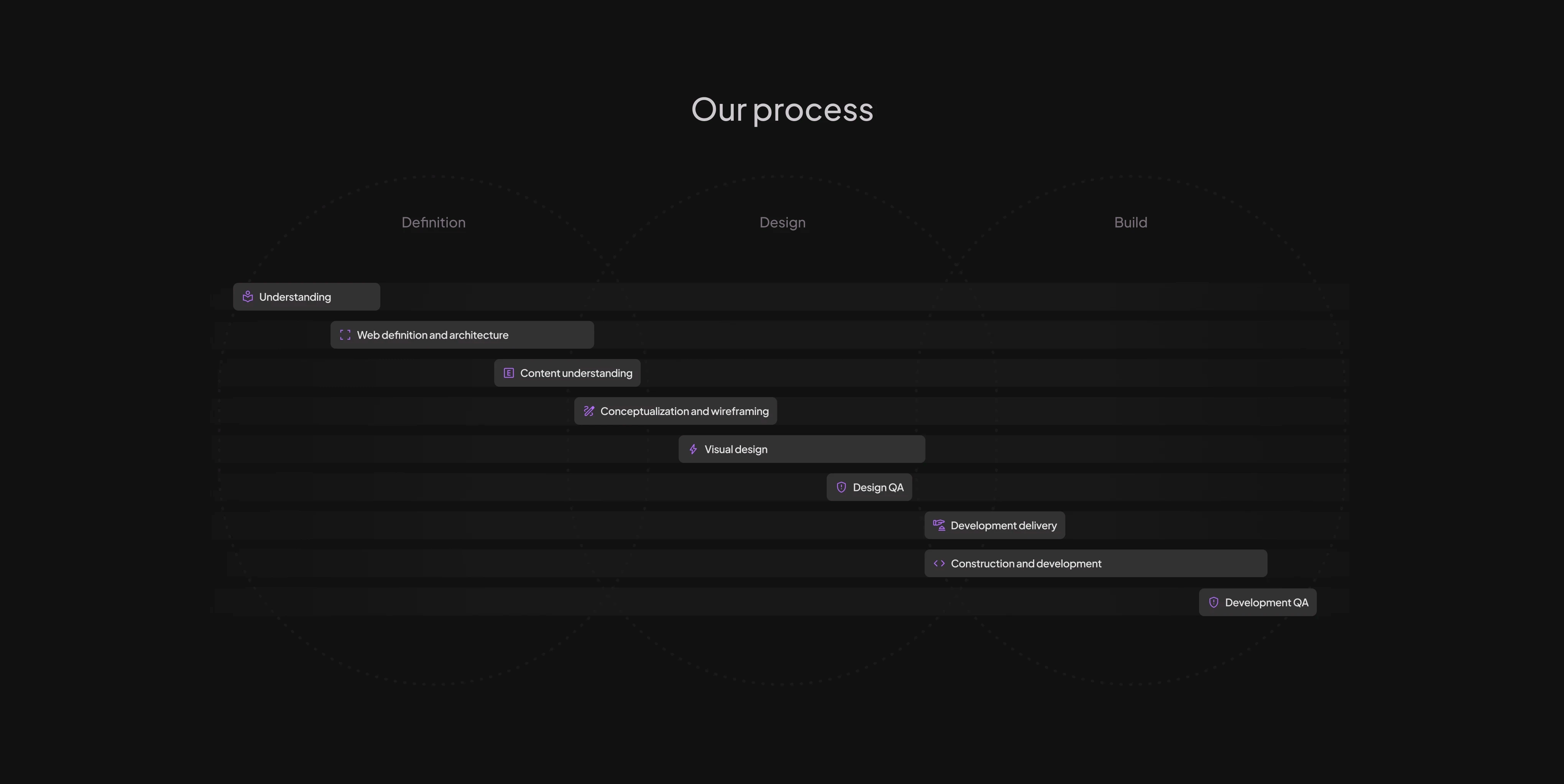
Step 1: Strategic Planning and Sitemap Creation
The first key step in how I design a website is the planning phase, and this was crucial for Admazing. We divided the project into two modules: UX/UI and Development. Our main goal was to completely renew the agency’s website and take it to the next level by improving the user experience and optimizing the conversion of visitors into clients.
The first thing we did was meet with the Admazing team to thoroughly understand their vision and goals. The strategic planning phase was key, and during this process, we used artificial intelligence to analyze the agency’s value proposition. The result was a robust sitemap designed to ensure an optimal user flow, featuring key sections such as the homepage, services, success stories, and products.
Step 2: User-Oriented UX/UI Design
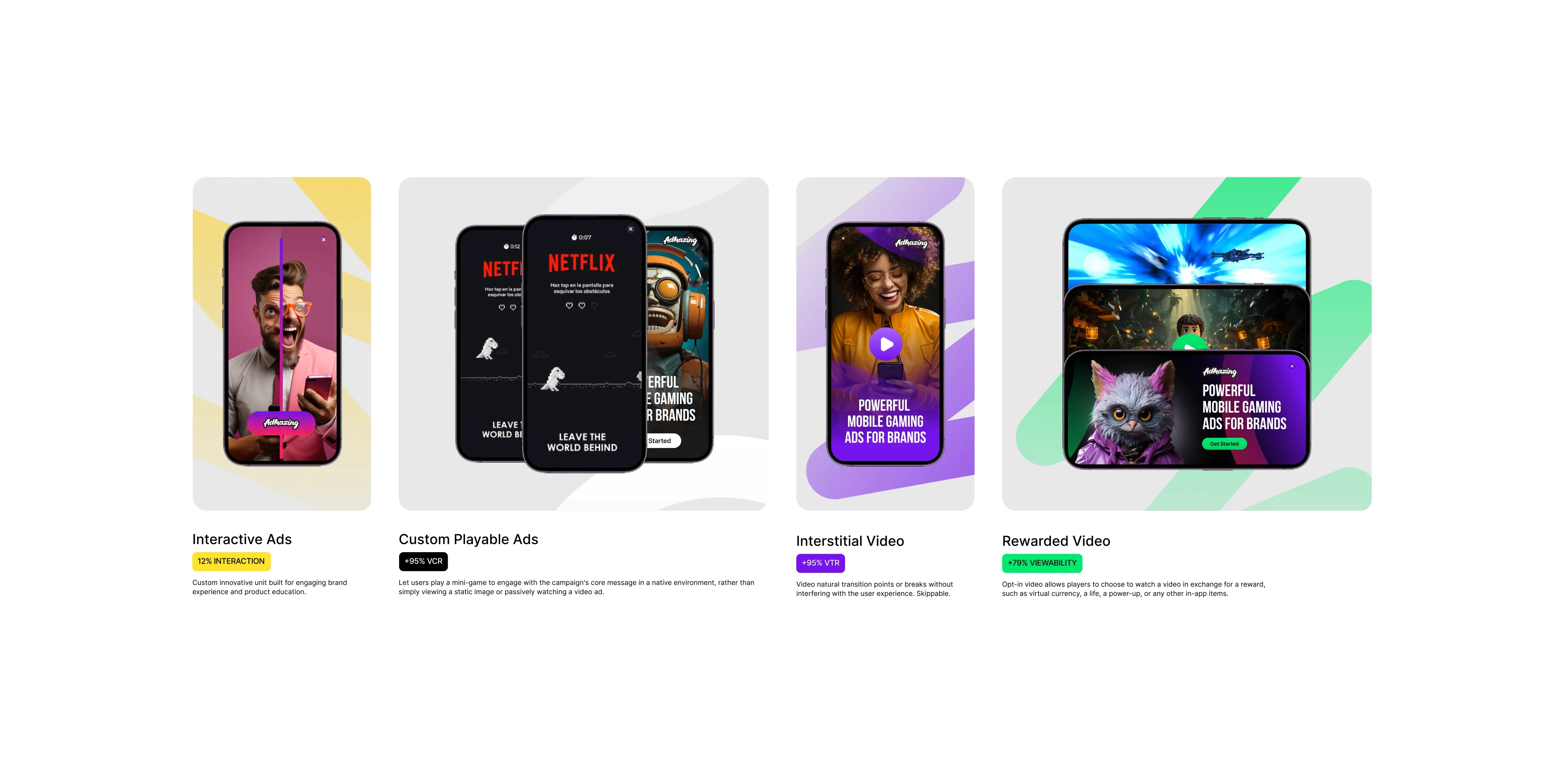
One of the most important lessons in how to design an effective website is to prioritize user experience. In this regard, we built low-fidelity wireframes for each of the site’s main views, including the homepage, services, and an interactive gallery of advertising formats. Through these initial sketches, we clearly defined the goals of each section:
- Increase the visibility of Admazing’s services, with a particular focus on mobile video games.
- Prioritize a smooth navigation experience that would intuitively guide users through the site, maximizing conversions.
- Reinforce the agency’s unique value in terms of results and impact metrics.
To validate design decisions, we organized feedback sessions with the team, adjusting the wireframes to reflect strategic goals and ensure seamless navigation.
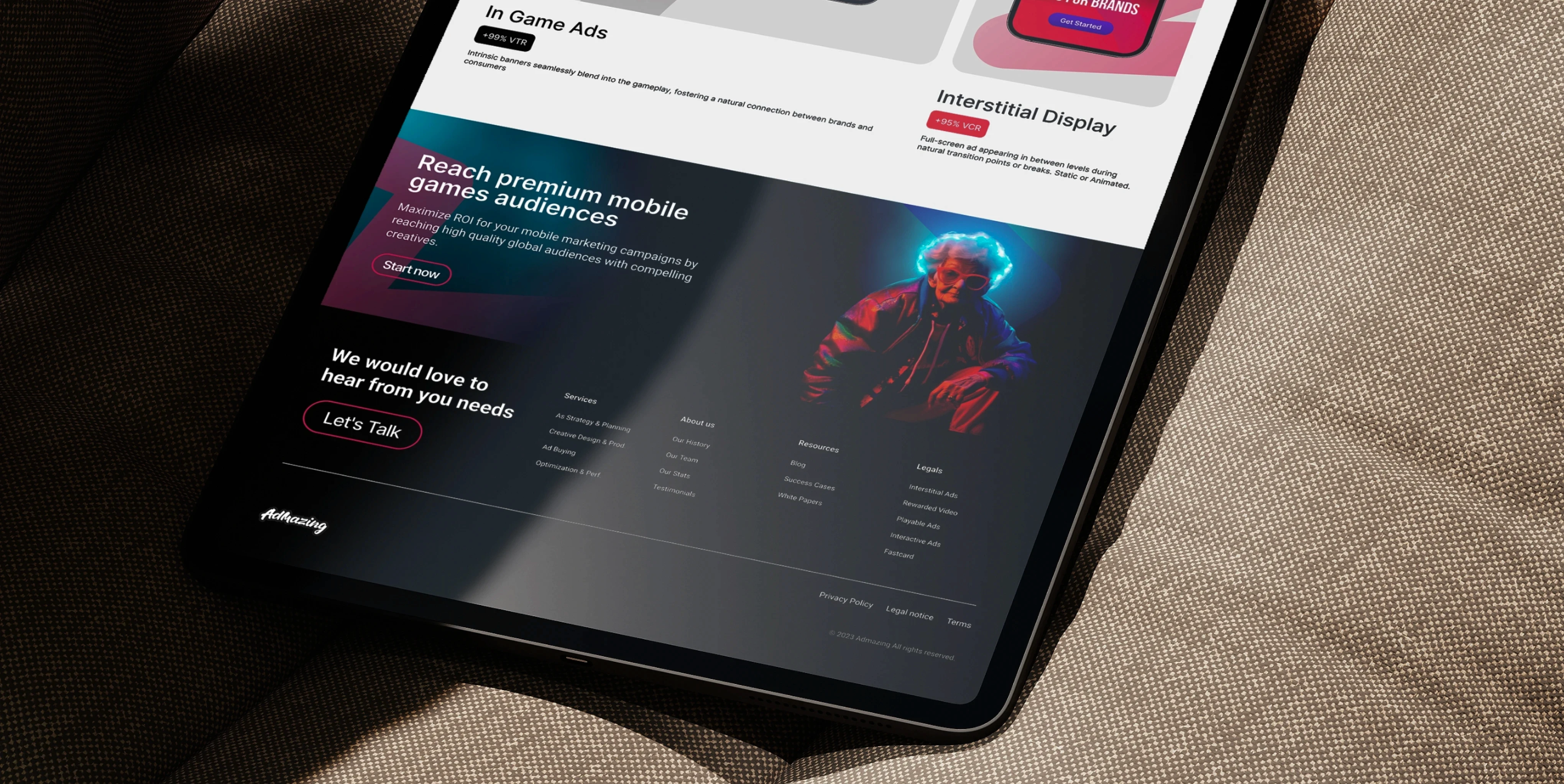
Step 3: Visual Design and Branding
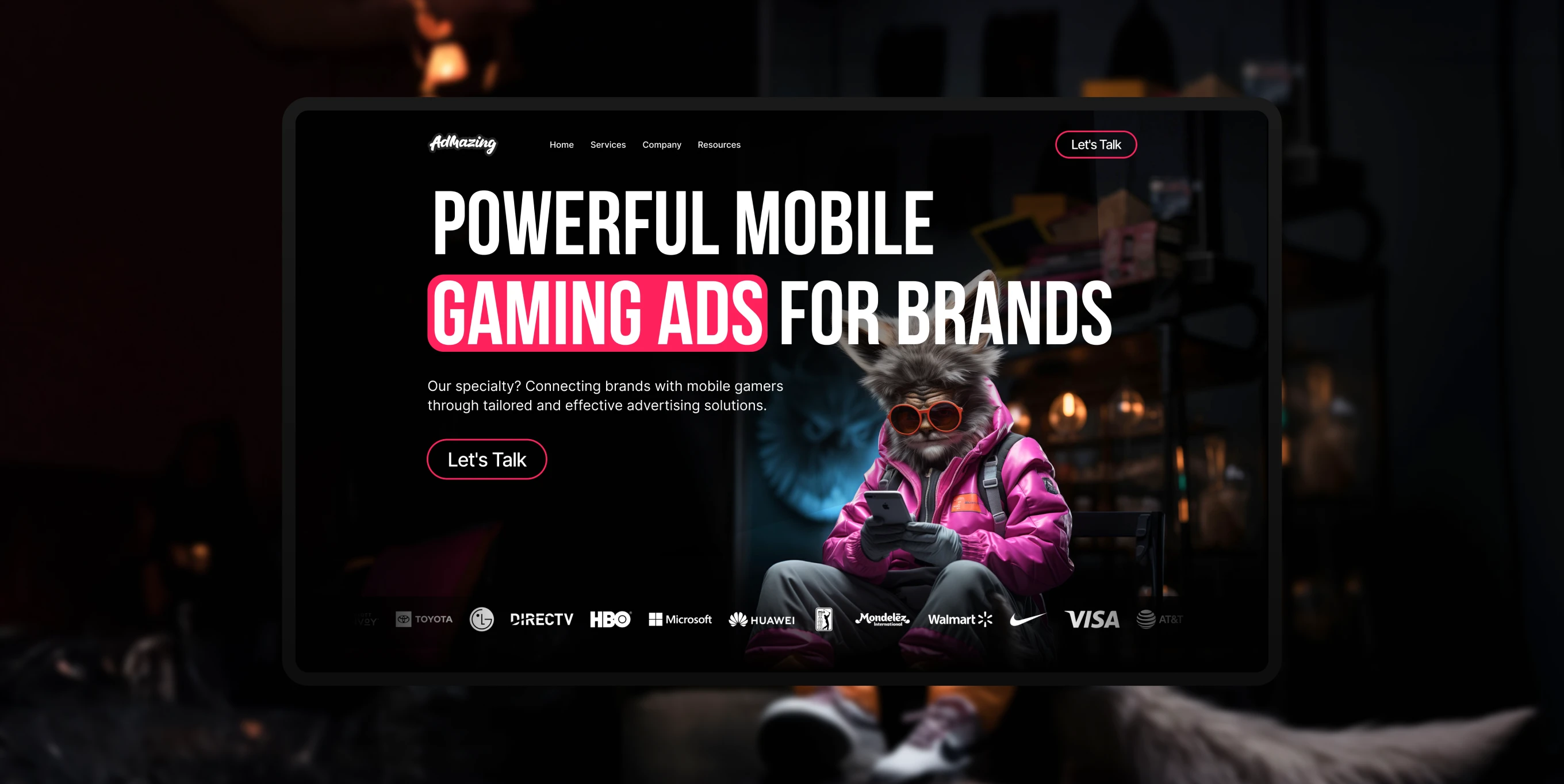
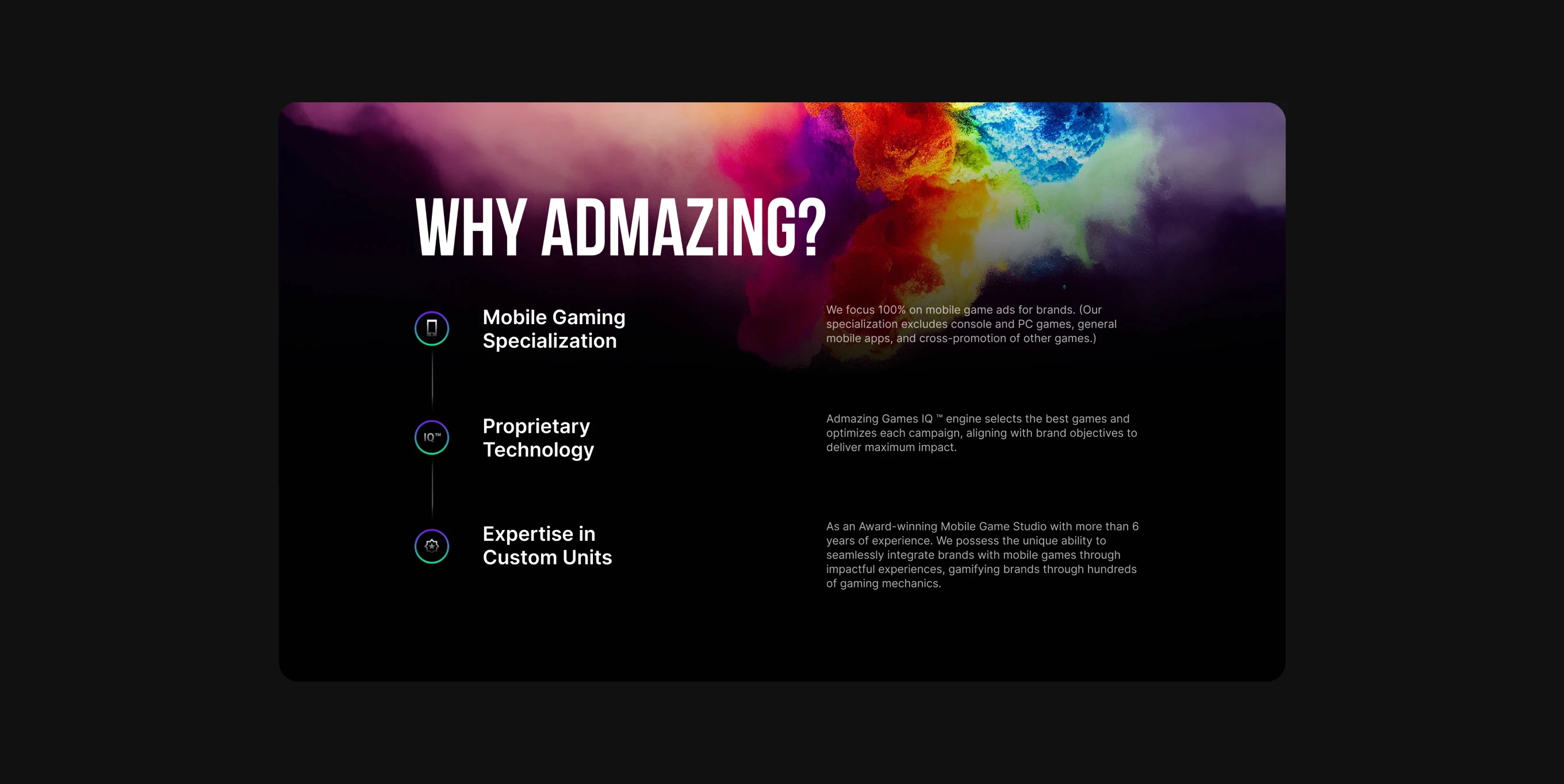
The next step in how to design a website was the high-fidelity design phase. The challenge here was to adapt the approved wireframes to Admazing’s existing branding, maintaining consistency with its visual identity. The style adopted featured a predominantly dark environment, with large-scale typography and the use of vibrant colors to ensure an immersive and dynamic visual experience.
Figma was the ideal tool for this process, as it allowed us to work collaboratively and prepare the design for subsequent implementation in development. Every design decision was based on enhancing the site’s aesthetics without compromising functionality.
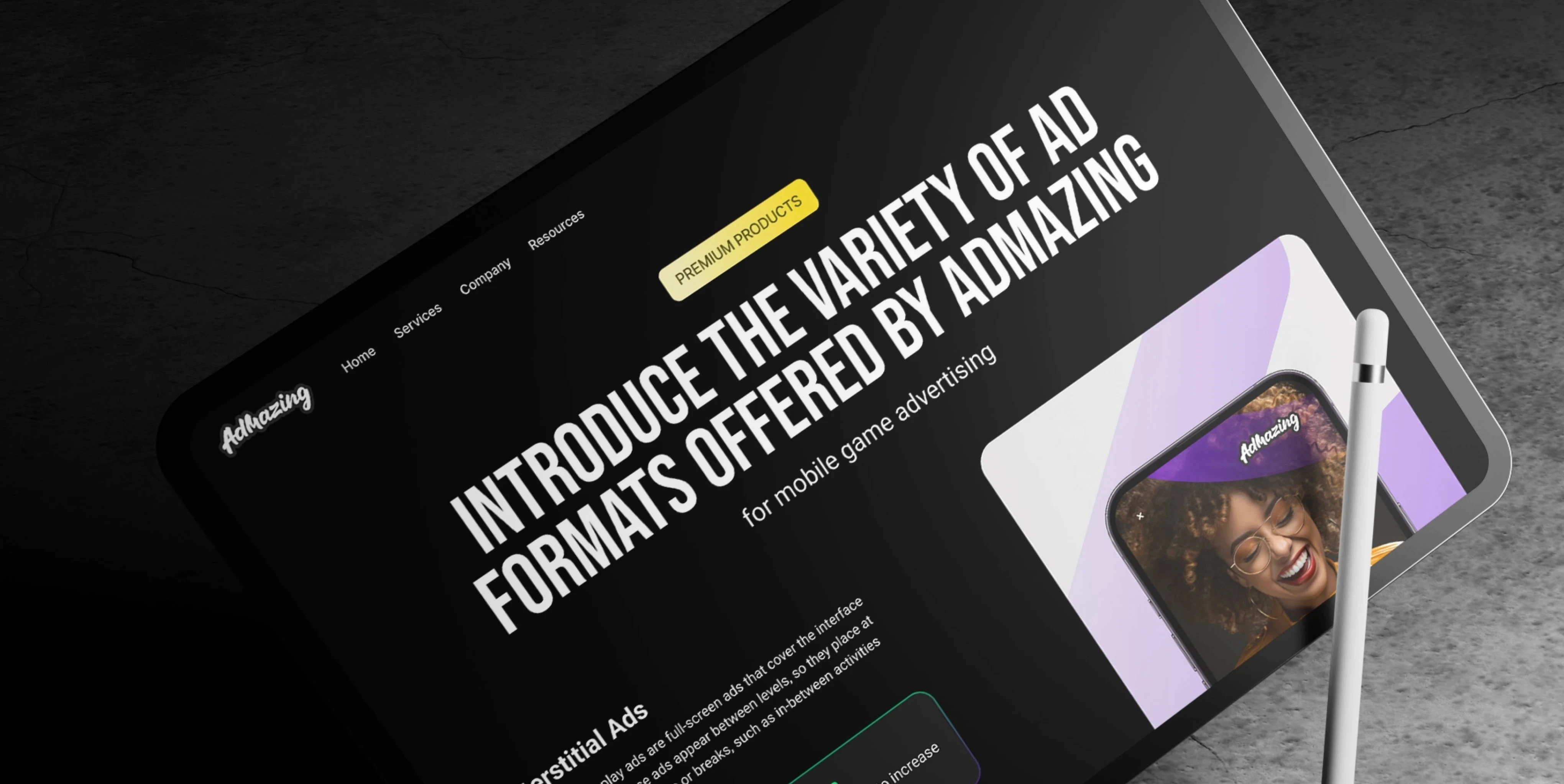
Step 4: Responsive and Adaptive Design
Today, designing a website isn’t complete without ensuring it is fully responsive. For Admazing, we optimized the interface for tablets and mobile devices, following best practices for responsive design:
- We adjusted fonts and paddings based on each screen size to improve readability on mobile devices.
- We ensured that breakpoint changes felt natural, avoiding abrupt transitions between devices of different sizes.
The goal was to provide a consistent user experience across all devices, minimizing excessive scrolling on smaller screens and ensuring key content was visible immediately.
Step 5: Development and Technical Optimization
The website's development was equally important. Admazing needed a site that not only looked good but was also fast and efficient. During this phase, we optimized the site for search engines, ensuring all images and resources were compressed, resulting in faster loading times and better performance.
Additionally, we implemented on-page SEO practices, such as optimizing titles and meta descriptions, proper use of H1, H2, and H3 tags, and creating structured content that made it easier for Google to index. These actions significantly improved Admazing’s visibility in search engines.
Conclusion: Elevating Design and User Experience
In summary, designing a successful website involves meticulous planning, creating a smooth user flow, and a visual design that is not only aesthetically pleasing but also optimized for both mobile devices and search engines. The redesign of Admazing’s site was a challenge that allowed us to apply our best practices in UX/UI, SEO optimization, and development, resulting in a modern, efficient website that aligned perfectly with the agency’s goals.
This project is a clear example of how well-executed web design can enhance online presence and help a business stand out in a competitive market.